5 Veebilehe disain
Veebilehe disain peaks olema “nähtamatu”! Veebileht võiks olla ilus, praktiline, mugav!
“Täiuslikkus saavutatakse, mitte siis kui enam midagi lisada pole, vaid siis kui enam midagi ära võtta pole.”
Saint Exupery.
Loodav veebileht peab olema ülesseadmist väärt (peab olema väärt sisu ja kujundus ning need peavad kooskõlas olema)!
Üldised reeglid kujundamiseks
Veebilehe eesmärk peab olema ilmne!
- Külastajatele tuleb anda põhjust lehte üha uuesti külastada! Leht ei pea sisaldama uusimat tehnoloogiat vaid peab olema kergelt hallatav ning sisaldama värsket sisu!
- Piltide ja tekstimaterjali kasutamine peab olema tasakaalus!
- Lehele tuleb ka vaba ruumi jätta, et olulised objektid saaksid “hingata” ja paistaksid välja! Silm peab ka puhata saama! Iga objekti juurde peab kuuluma ka natuke vaba ruumi, see annab võimaluse domineerida! Vaba ruumi vähesus tähendab, et korraga pakutakse liiga palju informatsiooni ja see tekitab vaatajas alateadlikku hirmu.
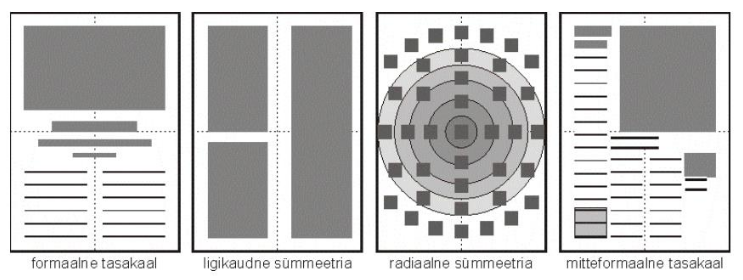
- Kujundus peab olema tasakaalus (objektidel on visuaalne kaal)! Eristatakse formaalset tasakaalu (sümmeetria) ja mitteformaalset (asümmeetria).

- Rütm on väga oluline – inimese aju on mustritele väga vastuvõtlik! Korrates kujunduselemente (teksti kujundid, piltide paigutus jms) saame me veebilehe sisu kergemini vastuvõetavaks muuta!
- Kasutada tuleb kontrasti, et olulised elemendid eristuksid!
- Kuna korraga on tavaliselt nähtaval vaid väike osa materjalist, siis peab oluline info olema kohe nähtav!
- Kerimisribasid tuleks kasutada nii vähe kui võimalik!
- Kujundus peab olema ühtne! Kõik kasutatud elemendid peavad omavahel sobima ning ka tervikuga sobima!
- Kujundus peab olema järjekindel! Kõik objektid peavad veebilehestiku kõigil lehtedel asuma samadel kohtadesl ja toimima ühte moodi!
- Korrastatud struktuur on alati eelistatav kaosele!
- Veebilehe avanemine ei tohi kaua aega võtta! Seega on oluline avalehe maht.
- Veebileht peab olema vaadeldav erinevate seadmete ja veebilehitsejatega!
Objektide paigutus ekraanil
Osa ekraanist tõmbab rohkem tähelepanu kui teised. Sinna tuleks paigutada kõige olulisem info.
- ekraani keskosa on silmatorkavam;
- vasakul äärel peatub silm enne (ilmselt tingitud eurooplaste traditsioonilisest lugemissuunast);
- ekraani ülemine kutsub enne lugema kui alumine (tuleneb lugemiskultuurist)
Osavalt paigutatud graafika, teksti värvus vms. võib silma juhtida soovitud osale ekraanil.
- Suuremaid jooniseid märgatakse enne kui väikseid (mõõtmete kontrast).
- Tumedaid märke heledal pinnal enne kui heledaid tumedal pinnal (värvuse kontrast).
Objektide paigutamine lehe/ekraani keskele on ootuspärane ja igav, seetõttu võiks kujutisi paigutada keskmest pisut eemale.
Navigatsioon
Veebisaidil (veebilehestikus) liikumine ehk navigatsioon peab olema väga lihtne! Enne saidi avalikustamist peab kindlasti läbi viima kasutajatest, et teha kindlaks kui palju aega ja vaeva nõuab inimestelt saidi sisu läbivaatamine.
Kõik navigatsioonivahendid (lingid) peaks olema nähtaval. Paigutus peaks olema lihtne ja loogiline, siis ei pea vajaliku info leidmiseks tervet lehte läbi kammima!
- Kasutaja peab alati saama linkide kaudu tagasi avalehele pöörduda ning ka erinevate teemalehtede vahel liikuda!
- Kui veebilehestik (site) kasvab ning keerukamaks muutub, võiks veebilehele lisada ka sisukaardi (site map)!
- Lingid peavad kõikidel lehtedel olema ühesugused! See lihtsustab orienteerumist ja linkide leidmist!
- Lingid võivad olla tekstipõhised aga võib kasutada ka graafikat!
Tekst
Veebilehele ei tohi kuhjata liialt palju teksti!
- Vältida tuleb pikka katkematut teksti! Öelda tuleb vaid olulist!
- Tekst tuleks jagada 8-10 realisteks plokkideks ja need üksteisest eraldada!
- Tekst peab olema korrektne! Lohakas, ebaviisakas ja vigadega tekst peletab lugejaid!
- Joonda tekst reeglina vasakule!
- Teksti minimaalne lubatud suurus veebilehel on 8pt.
- Arvesta, et tekstirida ei tohiks olla ei liialt lühike ega liialt pikk! Minimaalne rea pikkus võiks olla 25 ja maksimaalne 50 tähemärki! Võib järgida ka reeglit 10-12 sõna real!
- Püüa vältida teksti kirjul taustal.
Graafika kasutamine
Veebilehti ei tohi üle koormata suuremahuliste piltidega ning kasutatud graafika peaks enne veebilehele paigutamist sobivasse mõõtu lõikama. Enim leiavad veebilehel kasutust JPEG, PNG, GIF ja SVG formaadis pildid.
Värvid
Värvilahendus peab olema sobivalt valitud! Oluline on jälgida, et värvid silmadele ei hakkaks ning et teksti ja tausta värvide vahel esineks piisavalt suur kontrast.
