45 Objektide suurus ja paigutus
Tavapäraselt paigutatakse objektid veebilehel üksteise suhtes nii, nagu nad HTML dokumendis järjestatud ja üksteise sisse paigutatud on ning originaalsuuruses. Soovi korral saab seda aga muuta. Näiteks võib mõne elemendi kindlale kohale paigutada ning fikseerida ta selliselt, et ta püsib kohal isegi veebilehe kerimisel (scroll).
Suurus
Objekti suuruse määramiseks on omadused width (laius) ja height (kõrgus), millede arvväärtuse võib määrata pikkusühikutes või protsentides veebilehitseja akna mõõtude suhtes. Näiteks võime luua piltide jaoks kujundusklassi nimega “pisipilt”, mille puhul on piltidel kindlad mõõtmed 100 X 75 pikslit:
img.pisipilt {
width= 100px;
height= 75px;
}
Kasti mudel
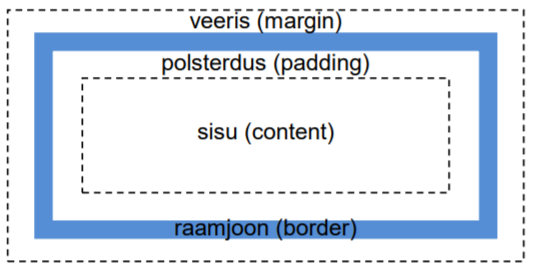
HTML elemente võib vaadelda kui kaste (box). CSS-is kasutatakse elementide disainist ja paigutusest rääkides mõistet „kasti mudel“ (box model), mis kirjeldab elementi ümbritsevat kasti. Kast koosneb tegelikult neljast osast: sisu (content), polsterdus (padding), raamjoon (border) ja veerised (margin).

NB! Tähtis on meeles pidada, et kasti ehk HTML elemendi tegelikud mõõtmed saadakse vaikimisi (nagu varasemate CSS versioonide puhul) kõigi nelja osa mõõtmete liitmisel!
CSS3 võimaldab seda põhimõtet muuta! Kasutada saab omadust box-sizing, millel on kaks võimalikku väärtust:
- content-box – suurust arvutatakse nagu vana, CSS 2.1 puhul;
- border-box – raamjoone paksus ja polsterdus arvatakse ploki mõõtmete sisse.
Näiteks:
box-sizing: border-box;
Maksimaalsed ja minimaalsed mõõtmed
Kasutada on ka omadused suurimate ning väiksemate võimalike mõõtmete jaoks: max-width; max-height; min-width ja min-height. Neid on kasulik tarvitada, kui ei soovita, et kasutaja poolt veebilehitseja akna mõõtude muutmisel objektid liialt paigast ära lähevad.
Näiteks määrame tekstilõikude minimaalseks pikkuseks 200 ja maksimaalseks laiuseks 600 pikslit, et tekstiread kunagi liialt lühikeseks või pikaks ei muutuks:
p {
min-width: 200px; max-width: 600px;
}
Elemendi mõõdud väiksemad kui tema sisu
Sageli juhtub, et objekti sisu on suurem kui määratud mõõdud (näiteks alajaotuse <div> sisuks on suur hulk teksti või suuremõõduline pilt). Sellisel peab otsustama, mida teha mõõtudest välja jääva osaga.
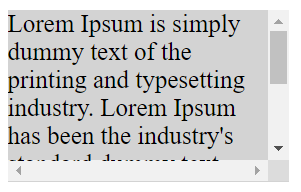
Kasutada saab omadust overflow, millel on järgmised võimalikud väärtused:
- visible – üle servade ulatuv sisu näidataksegi väljaspool elementi (vaikeväärtus);
- hidden – üle servade jääv osa peidetakse lihtsalt ära;
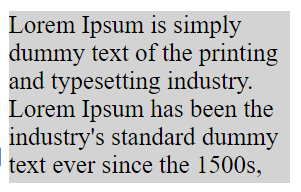
- auto – lisab vajaduse korral kerimisribad (scrollbar);
- scroll –lisab kerimisribad.
- initial – seab selle omaduse esialgsele väärtusele;
- inherit – loend pärib vastava omaduse teda sisaldavalt elemendilt (parent)).
Näiteks loome elemendile <div> kujundusklassi nimega “aken”, mille mõõtudeks on 300 X 300 pikselit ja üle servade jääva osa jaoks kasutatakse kerimisribasid:
div.aken {
width= 300px;
height= 300px;
overflow: auto;
}




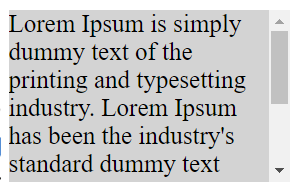
Võimalik on üksteisest sõltumatult kontrollida ka horisontaalseid ja vertikaalseid kerimisribasid kasutades omadusi overflow-x ja overflow-y. Omadustele on võimalik lisada samu väärtusi nagu overflow puhul.
Näiteks:
div.aken {
width= 300px;
height= 300px;
overflow-y: scroll;
overflow-x: hidden;
}
Elemendi kärpimine
Elemendi kärpimiseks kasutatakse omadust clip.
NB! Kärpida saab objekte, mille paigutus on absoluutselt määratud (omadus position väärtus absolute või fixed)!
Vaikimisi on selle omaduse väärtuseks auto, mille puhul elemendi kuju määratakse brauseri poolt. Kasutada saab veel väärtust rect, mis määrab kärpimise:
img.crop {
position:absolute;
clip:rect(50px 350px 250px 50px);
}
NB! Kärpimise väärtused määravad pildi vastavate servade asukoha järjekorras: ülemine, parem, alumine, vasak! Loomulikult on vaja teada pildi mõõtmeid!


Elemendi kuvamisviis
Osa veebilehe elemente kasutavad ära terve vaba ruumi laiuse (neile eelneb ja järgneb reavahetus). Selliseid elemente nimetatakse plokielementideks (block element), tüüpilisteks näideteks on <h1>, <p> ja <div>.
Osa elemente võtavad vaid nii palju ruumi kui hädavajalik ning ei too kaasa kohustuslikke reavahetusi, neid nimetatakse reaelementideks (inline element). Tüüpilisteks näideteks on <a> ja <span>.
Vajaduse korral on võimalik seda kuvaviisi muuta, reaelemente muuta plokielementideks ja vastupidi ning määrata veel teistsuguseidki kuvaviise.
Kasutada on omadus display, millel on järgmised võimalikud väärtused:
- inline – elementi kuvatakse reaelemendina (inline element) nagu näiteks
<span>; - block – elementi kuvatakse plokielemendina (block element) nagu näiteks
<h1>; - inline-block – elementi kuvatakse kui reaelementi, mille sisu vormindatakse kui plokielement;
- run-in – elementi kuvatakse rea- või plokielemendina vastavalt kontekstile;
- list-item – element käitub nagu loendi liige
<li>; - table – element käitub nagu tabel;
- inline-table – element käitub nagu reale paigutatud tabel;
- table-caption – element käitub nagu
<caption>element; - table-column-group – element käitub nagu
<colgroup>element; - table-header-group – element käitub nagu
<thead>element; - table-footer-group – element käitub nagu
<tfoot>element; - table-row-group – element käitub nagu
<tbody>element; - table-cell – element käitub nagu
<td>element; - table-column – element käitub nagu
<col>element; - table-row – element käitub nagu
<tr>element; - flex – elementi kuvatakse ploki tüüpi flex-konteinerina;
- inline-flex – elementi kuvatakse rea tüüpi flex-konteinerina;
- grid – elementi kuvatakse ploki tüüpi grid-konteinerina;
- inline-grid – elementi kuvatakse rea tüüpi grid-konteinerina;
- subgrid – kasutusel grid-konteineril, mis ise on grid-element, tema ridade ja veergude mõõdud võetakse vanemobjektilt (parent);
- none – elementi ei kuvata üldse;
- initial – seab selle omaduse esialgsele väärtusele;
- inherit – loend pärib vastava omaduse teda sisaldavalt elemendilt (parent)).
Näiteks:
span {
display: block;
}
.valikud {
display: flex;
}
Objektide paigutus
Objekte saab paigutada soovitud kohale ning seda mitme erineva nullpunkti (ankurobjekt) suhtes. Määramaks, mille suhtes objekti koordinaadid kirja pannakse, kasutatakse omadust position, millel on järgmised võimalikud väärtused:
- static – element paigutatakse nii nagu ta teiste suhtes normaalselt paigutuks (see on ka vaikeväärtus). Selline element ignoreerib igasuguseid koordinaatide määramisi.
- relative – element paigutatakse mingitele koordinaatidele oma originaalasukoha suhtes.
- absolute – element paigutatakse mingitele koordinaatidele teda sisaldava ploki suhtes (näiteks tabeli lahtri suhtes).
- fixed – element paigutatakse mingitele koordinaatidele veebilehitseja akna suhtes
NB! Kasutades position omaduse väärtust relative hoitakse veebilehel elemendi originaalkoht originaalsuuruses ikka selle sama elemendi jaoks tühjana. Element ise nihutatakse teise kohta.
Objekti koordinaadid saab kirja panna erinevatest servadest lähtudes:
- left – elemendi vasaku serva kaugus teda sisaldava elemendi vasakust servast;
- right – elemendi parema serva kaugus teda sisaldava elemendi paremast servast;
- top – elemendi ülemise serva kaugus teda sisaldava elemendi ülemisest servast;
- bottom – elemendi alumise serva kaugus teda sisaldava elemendi alumisest servast.
Näiteks määrame elemendile <div> kujundusklass nimega “paremal” ülemise ja vasaku serva koordinaadid veebilehitseja akna suhtes:
div.paremal {
position: fixed;
rght:0px;
top: 100px;
}
NB! Kasutades neid vahendeid objektide paigutamiseks on mõistlik määrata veebilehele veerised ja polsterduse (et vältida visuaalseid erinevusi erinevate veebilehitsejate kasutamisel)!
Näiteks:
body {
margin:0; padding:0;
}
NB! Selleks, et mingi elemendi sees saaks tema tütarelemente absoluutsete koordinaatidega paigutada, peaks elemendil olema position omaduse väärtus selline, mis laseb koordinaate kasutada, näiteks relative. Seejuure pole vaja talle mingeid koordinaate üldse määrata – siis ta asub ikka oma vaikimisi kohal.
Seda kasutatakse näiteks <div> elementidel, mille sees luuakse CSS-animatsioon.
Objekti paigutus z-teljel
Kui on tarvis objekte üksteise peale või alla asetada, siis kasutatakse omadust z-index (nagu koordinaadid z-teljel). Väärtustena saab kasutada positiivseid aga ka negatiivseid täisarve, vaikeväärtuseks (default) on „auto“, mis sisuliselt on 0.
Näiteks loome piltide jaoks kujundusklassi nimega “esiplaan”, mille abil asetame pildid teiste objektide suhtes kõrgemale kihile (näites on väärtuseks 10):
img.esiplaan {
z-index: 10;
}
NB! Selle omaduse kasutamisel peab objektile olema määratud position omaduse väärtus relative, absolute või fixed!
Objekti „hõljumine“ vasakul/paremal
Niinimetatud kastikujulisi elemente (box elements) saab lasta teiste elementide (näiteks teksti) kõrval vasakul või paremal serval „hõljuda“ (float). Selleks kasutatakse float omadust, millel on järgmised võimalikud väärtused:
- none – objekt ei „hõlju“, paikneb seal, kus ta tekstis paigutatud on, see on ka vaikeväärtus;
- inherit – objekt pärib vastava omaduse teda sisaldavalt elemendilt (parent);
- initial – seab selle omaduse esialgsele väärtusele;
- left – objekt „hõljub“ vasakul pool;
- right – objekt „hõljub“ paremal pool.
Näiteks:
img {
float: right;
}

Elemendid hõljuvad nii kaugel servas kui võimalik. Kõik hõljuvale elemendile järgnevad HTML elemendid paigutatakse ümber tema. Hõljuvale elemendile eelnevaid elemente see omadus ei mõjuta.
Float omadusega on seotud omadus clear, mille väärtus määrab, kus mingi elemendi kõrval „hõljuvate“ objektide kasutamist keelatakse. Võimalikud väärtused on:
- none – „hõljuvaid“ objekte lubatakse mõlemale poole (vaikeväärtus);
- inherit – vastav väärtus päritakse objekti sisaldavalt elemendilt (parent);
- initial – seab selle omaduse esialgsele väärtusele;
- both – „hõljuvaid“ objekte ei lubata kummalegi poole;
- left – „hõljuvaid“ objekte ei lubata vasakule poole;
- right – „hõljuvaid“ objekte ei lubata paremale poole.
Näiteks:
ul {
clear: both;
}
Vertikaalne joondus
Veebilehe elemente saab ka vertikaalselt joondada, näiteks keskele. Kasutatakse omadust vertical-align, millel on näiteks järgmised võimalikud väärtused:
- baseline – elemendi baasjoon joondatakse teda sisaldava elemendi (parent) baasjoonega (vaikeväärtus);
- sub – element joondatakse nagu oleks tegemist alaindeksiga (subscript);
- super – element joondatakse nagu oleks tegemist ülaindeksiga (superscript);
- top – elemendi ülemine serv joondatakse kõrgeima samal real asuva elemendi ülaserva järgi;
- middle – element joondatakse teda sisaldava elemendi keskele;
- bottom – element joondatakse kõige madalama samal real asuva elemendi järgi;
- text-top – element joondatakse teda sisaldava elemendi (parent) teksti fondi ülemise serva järgi;
- text-bottom – element joondatakse teda sisaldava elemendi (parent) teksti fondi alumise serva järgi;
- inherit – vastav väärtus päritakse objekti sisaldavalt elemendilt (parent);
- initial – seab selle omaduse esialgsele väärtusele.
Näiteks:
img {
vertical-align: middle;
}
Kasutada saab ka arvväärtuseid pikslite või protsentidena (line-height omaduse väärtuse suhtes). Sellisel juhul elementi kas kergitatakse (positiivsed väärtused) või nihutatakse allapoole (negatiivsed väärtused).
Näiteks:
span {
vertical-align: -25%;
}
