20 HTML tabelid
Tabelit kasutatakse veebilehtedel andmete korrastatult esitamiseks ridade ja veergudena.
Tabel luuakse elemendi <table> abil ning tema sees kirjeldatakse ära read, veerud ning nende sisu:
<table> tabeli sisu </table>
Rea loob tabeli sisse element <tr> (table row) . Näiteks kahe reaga tabel:
<table>
<tr>
esimese rea sisu
</tr>
<tr>
teise rea sisu
</tr>
</table>
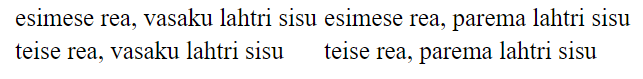
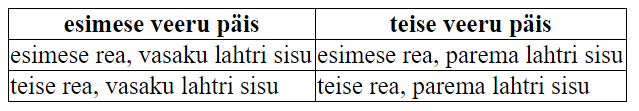
Lahtrid luuakse ridade sisse elemendiga <td> (table data). Näiteks tabel kahe reaga, milles kummaski kaks lahtrit (ehk veergu):
<table>
<tr>
<td>esimese rea, vasaku lahtri sisu</td>
<td>esimese rea, parema lahtri sisu</td>
</tr>
<tr>
<td>teise rea, vasaku lahtri sisu</td>
<td>teise rea, parema lahtri sisu</td>
</tr>
</table>

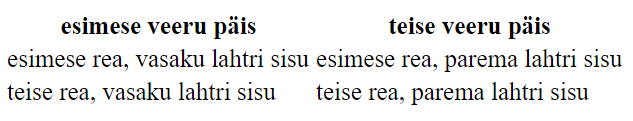
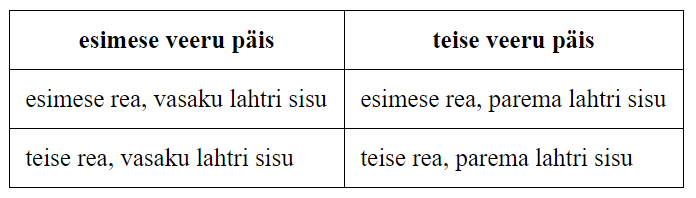
Kasutada saab ka eraldi elementi <th> tabeli veergude pealkirjade jaoks (table heading). Elementi <th> kasutatakse tabeli esimesel real (element <tr>) täpselt nagu elementi <td> ning neid saab ka samamoodi kujundada. Vaikimisi on tegemist paksus kirjas keskele joondatud tekstiga.
<table>
<tr>
<th>esimese veeru päis</th>
<th>teise veeru päis</th>
</tr>
<tr>
<td>esimese rea, vasaku lahtri sisu</td>
<td>esimese rea, parema lahtri sisu</td>
</tr>
<tr>
<td>teise rea, vasaku lahtri sisu</td>
<td>teise rea, parema lahtri sisu</td>
</tr>
</table>

Raamjoonte lisamine
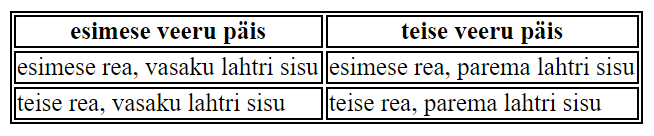
Vaikeväärtusena tabelitel nähtavaid raamjooni ei ole. Tabelile raamjoonte lisamiseks saame kasutada omadust border. Lisame 1px paksuse musta raamjoone nii tabelile kui tabeli lahtritele:
<style>
table, th, td {
border: 1px solid black;
}
</style>

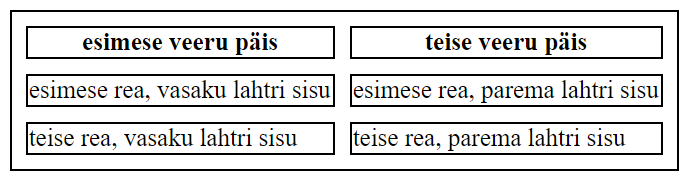
Kui me soovime suurendad erinevate lahtrite vahele jäävat vaba ruumi, saame kasutada border-spacing omadust.
<style>
table, th, td {
border: 1px solid black;
border-spacing: 10px;
}
</style>

Hetkel aga raamjooni lahtrite ümber topelt. Selleks et kaks raamjoont omavahel kokku liita, saame kasutada border-collapse omadust.
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
</style>

Polsterduse lisamine (padding)
Viimases tabelis sooviksime lisada tabeli raamjoonte ja sisu vahele vaba ruumi (polsterdust), et tekst ei oleks päris raami küljes kinni. Selleks saame kasutada omadust padding.
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
padding: 10px;
}
</style>

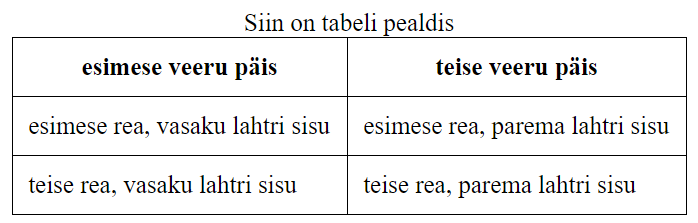
Tabeli pealkiri/pealdis
Tabelile pealkirja lisamiseks saame kasutada pealdise märgendit <caption>.
<table>
<caption>Siin on tabeli pealdis</caption>
<tr>
<th>esimese veeru päis</th>
<th>teise veeru päis</th>
</tr>
<tr>
<td>esimese rea, vasaku lahtri sisu</td>
<td>esimese rea, parema lahtri sisu</td>
</tr>
<tr>
<td>teise rea, vasaku lahtri sisu</td>
<td>teise rea, parema lahtri sisu</td>
</tr>
</table>

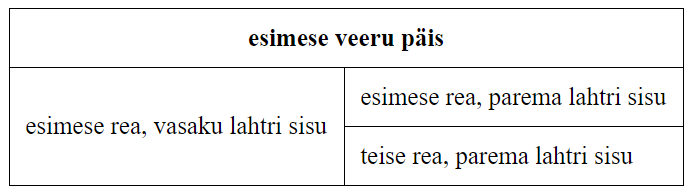
Lahtrid üle mitme rea ja veeru
Kui me soovime, et mõni lahter hõlmaks enda all mitu rida ja/või veergu saame selleks kasutada atribuuti colspan (määrab, üle mitme veeru lahter ulatub) ja atribuuti rowspan (määrab, üle mitme rea lahter ulatub).
<table>
<tr>
<th colspan="2">esimese veeru päis</th>
</tr>
<tr>
<td rowspan="2">esimese rea, vasaku lahtri sisu</td>
<td>esimese rea, parema lahtri sisu</td>
</tr>
<tr>
<td>teise rea, parema lahtri sisu</td>
</tr>
</table>

Enesekontroll (2 küsimust)
Lisalugemine: tabeli lahtrite grupeerimine
Tabeli veergusid võib ka grupeerida, et neid siis koos kujundada või näiteks nende gruppide vahele ääriseid paigutada. Veergude grupi loomiseks kasutatakse elementi <colgroup>.
Element <colgroup> lisatakse tabeli sisse ja tema laiuse määramiseks (mitu veergu gruppi kuulub) kasutatakse atribuuti span.
Näiteks tabelis. kus on 5 veergu, saab veergusid grupeerida nii:
<table> <colgroup span=“3“></colgroup> <colgroup span=“2“></colgroup> <tr> …
Ühele või mitmele veerule veergude grupi <colgroup> sees korraga atribuutide määramiseks kasutatakse elementi <col>. See võimaldab vältida igal real vastavatele lahtritele üha uuesti samade atribuutide määramist.
Kui igale veerule määratakse eraldi omadused, siis tuleb tabelisse lisada niipalju <col> elemente, kui on veergusid. Korraga mitmele järjestikusele veerule omaduste määramiseks kasutatakse atribuuti span, mille väärtuseks on mõjutatavate veergude arv.
Näiteks kolmeveerulises tabelis esimese veeru taust on valge, kahel järgmisel hall (määratud style atribuudi ja CSS-iga):
<table>
<colgroup>
<col style=“background-color:white“ />
<col span=“2“ style=“background-color:gray“ />
</colgroup>
<tr>
…
Kogu tabeli saab jagada kolmeks põhiosaks: päis (head), jalus (footer) ja keha (body), selleks kasutatakse <table> elemendi tütarelementidena elemente:
<thead>− tabeli päis;<tfoot>− tabeli jalus;<tbody>− tabeli kehaosa.
Nende kasutamine võimaldab teatud juhtudel tabeli kehaosa päisest ja jalusest eraldi kerida ning pika tabeli printimisel korrata päist/jalust igal leheküljel.
NB! Kõik need kolm elementi peavad omakorda sisaldama vähemalt üht <tr> elementi. Päise element peab järgnema elementidele <caption> ja <colgroup> ning eelnema elementidele <tbody>, <tfoot> ja <tr>. Kehaosa element <tbody> peab järgnema elementidele <caption>, <colgroup> ja <thead>.
NB! Jaluse element <tfoot> tuleks mitmete allikate järgi paigutada elemendi <thead> järele enne elementi <tbody> kuid see annab valideerimisel vea. Seega on soovitatav kasutada järjekorda <thead>, <tbody> ja siis <tfoot>.
