47 Tabel
CSS võimaldab määrata ka tabelite välimust. Tabelite välimust määravad suuresti omadused, mis kasutusel ka teistel elementidel (taustavärv, tekstivärv, raamjooned, polsterdus jms) kuid on kasutusel ka mõned eriomadused.
Määrata, kuidas jaotatakse ruum tabeli lahtrite, ridade ja veergude vahel, selleks on omadus table-layout, mille väärtuseks on:
- auto – mille puhul tabeli veergude laius määratakse sisu järgi, vaikeväärtus;
- fixed – mille korral kehtivad autori poolt määratud lahtrite mõõdud;
- inherit – vastav väärtus päritakse objekti sisaldavalt elemendilt (parent);
- initial – seab selle omaduse esialgsele väärtusele.
Näiteks:
table {
table-layout: auto;
}
Tabeli raamjoonte seaded
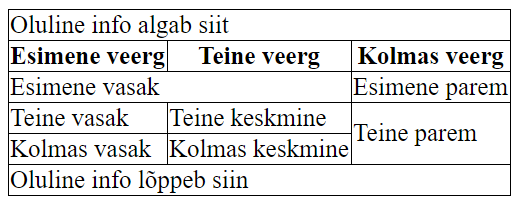
Saab määrata, kuidas näidatakse raamjooni. Terve tabeli ja lahtrite jooned võivad olla kokkupandud (ühe joonena) või eraldi nähtavad.
Kasutatakse omadust border-collapse, millel on järgmised võimalikud väärtused:
- collapse – tabeli ja lahtrite raamjooni näidatakse koos, ühe joonena;
- separate – tabeli ja lahtrite raamjooni näidatakse eraldi;
- inherit – vastav väärtus päritakse objekti sisaldavalt elemendilt (parent);
- initial – seab selle omaduse esialgsele väärtusele.
Näiteks:
table {
border-collapse: collapse;
}


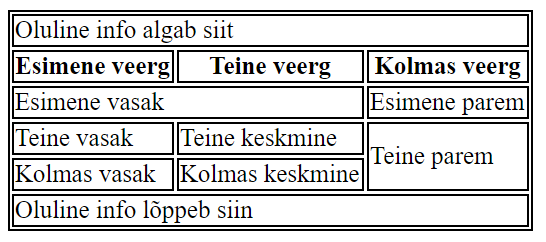
Kui kasutatakse väärtust „separate“, siis saab omadusega border-spacing määrata lahtrite ja tabeli raamjoonte omavahelist kaugust (px, em vms).
Näiteks:
table {
border-collapse: separate;
border-spacing: 10px
}

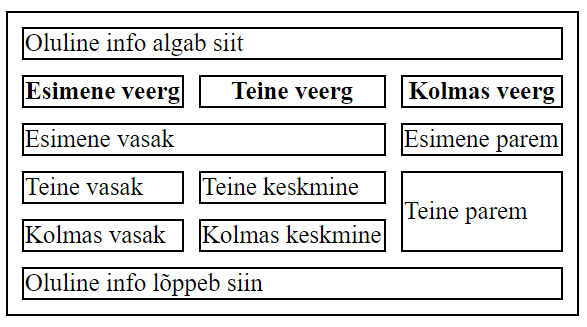
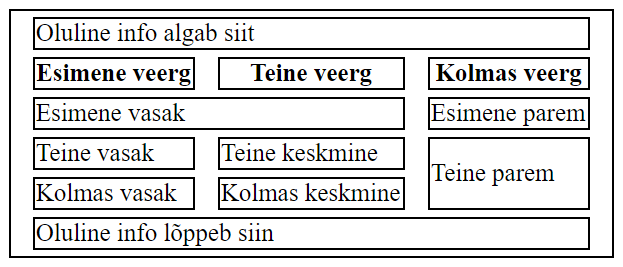
Kasutades siin tühikuga eraldatult kahte väärtust, määrame erinevad kaugused vasaku/parema ja ülemise/alumise külje jaoks. Näiteks:
table {
border-spacing: 10px 50px;
}

Sageli on tabelis tühjasid lahtreid. CSS-i abil saab määrata, kas neid näidatakse, selleks on omadus empty-cells, millel võimalikud väärtused:
- show – tühje lahtreid näidatakse;
- hide – tühje lahtreid ei näidata;
- inherit – vastav väärtus päritakse objekti sisaldavalt elemendilt (parent);
- initial – seab selle omaduse esialgsele väärtusele.
Näiteks:
table {
empty-cells: show;
}
Tabeli pealdis
Tabeli pealdise (caption) kasutamisel saab CSS-i abil määrata, kuhu see paigutatakse.
Kasutusel omadus caption-side, millel võimalikud väärtused top ja bottom:
table {
caption-side:bottom;
}
