48 Kasutajaliides
Ploki suuruse muutmine
Veebilehe elementidele on võimalik määrata võimalus nende suurust muuta. Selleks on omadus resize, mille võimalikud väärtused on both; horizontal ja vertical.
Koos omadustega min-width, min-height, max-width ja max-height saab luua hästi kontrollitavaid elemente.

Kursori kuju määramine
CSS-i abil saab määrata ka seda, kuidas näeb välja kursor elemendile osutades. Selleks kasutatakse omadust cursor.
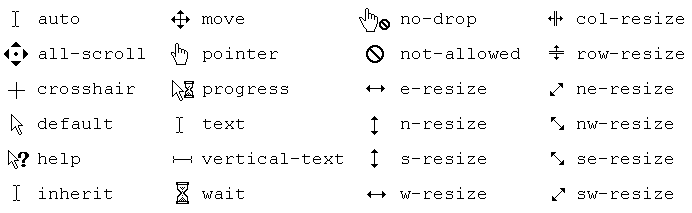
Kasutada saab järgmiseid suurt hulka väärtuseid, mõned neist:
- default – enamasti nool, vaikeväärtus;
- auto – brauser määrab kursori kuju;
- help – kursor viitab abiingo olemasolule (küsimärgiga);
- pointer – käsi, viitab hüperlingile;
- wait – liivakell;
- progress – nool liivakellaga, vaja oodata;
- URL – oma kursori pildifail;
- alias – viitab millelegi, mida luuakse;
- all-scroll – sisu saab igas suunas kerida;
- move – millegi liigutamine;
- e-resize, ne-resize, nw-resize, se-resize, sw-resize, s-resize, w-resize – erinevates suundades suuruse muutmine.
NB! Erinevate fraasi “resize” sisaldavate väärtuste korral tähistavad tähed ilmakaari: n – põhi, e – ida, s – lõuna ja w – lääs.
Näiteks:
h2 {
cursor: crosshair;
}

NB! Kasutades erilisi kursoreid määrates nende url-i, tasub loetleda mitu võimalikku ja nimekirja lõppu mõni tavapärane juhuks kui ükski eriline ei tööta!
img {
cursor : url("esimene.cur"), url("teine.cur"), pointer;
}
Teksti valimise lubamine
CSS3 pakub veebilehe autorile ka võimalust määrata, kas mingi elemendi sisuks olevat teksti saab kasutaja valida (select) või mitte.
Omadus user-select võib saada järgmised väärtused:
- auto – teksti saab valida, kui brauser seda lubab (vaikeväärtus);
- none – teksti valimine on keelatud;
- text – teksti valimine on lubatud;
- all – teksti valimine toimub ühe klõpsuga (topeltklõpsu asemel).
Näiteks:
thead {
user-select: none;
}
