46 Kohanduv disain
Erinevate ekraanisuuruste aga ka erinevate seadmetega kohandumiseks pakub CSS mitmeid erinevaid vahendeid.
Kohandumist võib jagada kahte kategooriasse:
- adaptive – adaptiivne ehk kohanev. Sellisel juhul muutub veebilehe elementide suurus ja paigutus astmeliselt, sammude kaupa. Määratakse justkui murdepunktid (breakpoints), mis määravad lävendid, mille puhul rakendub teistsugune kujundus. Sellise kohandamise peamine tööriist on meediapäringud (media queries). Samuti sobib siia kategooriasse HTML
<picture>element, mis muudab pildi kohanduvateks. - responsive – kiirelt reageeriv, operatiivne. Sellisel juhul on kujundus sujuvalt muutuv (fluid). Kiirelt reageeriva (responsive) disaini elementide paigutamise jaoks pakub CSS kaht erinevat vahendite komplekti, millega veebilehe elemente paigutada: flexbox ja grid. Flexbox paigutab elemente ühesuunaliselt (horisontaalselt või vertikaalselt), grid aga kahesuunaliselt. Tõeliselt kohanduva kujunduse loomiseks kasutatakse neid koos.
Oluline vahend kohanduva disaini jaoks on ka vaateava (viewport), mida kasutatakse lehe elementide suuruse määramiseks.
Meediapäringud
Samuti nagu HTML võimaldab määrata erinevaid stiililehti (CSS faile) erinevate seadmete jaoks, saab ka CSS vahenditega defineerida erinevaid kujundusi erinevatel väljundseadmetel kasutamiseks.
Selleks saab kasutada @media reeglit (rule), mis keskendub erinevate meediaseadmete erinevatele võimalustele.
Süntaks näeb ette meediatüübi ja/või ühe või mitme avaldise (loogika) kirjutamise:
@media not|only mediatype and|not|only (meedia omadused) {
CSS-kood;
}
CSS3 toetab järgmiseid meediatüüpe:
- all – kõik seadmed;
- print – printerid;
- screen – arvutiekraani, tahvelarvutid, nutitelefond jne;
- speech – kõnesüntees (nägemispuudega inimeste ekraanilugerid).
Näiteks:
@media print {
body {
background-color: white;
}
}
Meedia omadustena (media features) on kasutatavad järgmised omadused:
- aspect-ratio – väljundi laiuse/kõrguse suhe (näiteks 16/9, kasutada saab eesliiteid „min-“ ja „max-“);
- color – väljundseadme ekraani värvussügavus (kasutada saab eesliiteid „min-“ ja „max-“);
- color-index – värvide arv, mida väljundseadme ekraan suudab näidata (kasutada saab eesliiteid „min-“ ja „max-“);
- device-aspect-ratio – väljundseadme/paberi laiuse/kõrguse suhe (näiteks 16/9, kasutada saab eesliiteid „min-“ ja „max-“);
- device-width – väljundseadme/paberi laius (kasutada saab eesliiteid „min-“ ja „max-“);
- device-height – väljundseadme/paberi kõrgus (kasutada saab eesliiteid „min-“ ja „max-“);
- grid – kas väljundseade on võrgustikuga (grid, kindel arv ridu ja sümboleid) või rastergraafika (bitmap) seade („1“ – grid, „0“ – muu variant).
- height – nähtava ala kõrgus (kasutada saab eesliiteid „min-“ ja „max-“);
- width – nähtava ala laius (kasutada saab eesliiteid „min-“ ja „max-“);
- resolution – väljundi punktitihedus dpi või dpcm (kasutada saab eesliiteid „min-“ ja „max-“);
- orientation – väljundi orientatsioon („portrait“ või „landscape“);
- monochrome – bittide arv piksli kohta monokroomse väljundi puhul (bits per pixel in a monochrome frame buffer) (kasutada saab eesliiteid „min-“ ja „max-“);
- scan – kasutatava TV-ekraani realaotusmeetod („progressive“ või „interlace“);
- update-frequency – kui kiiresti meediaseade sisu muuta suudab, väärtused none (ei muudeta, näiteks paberil), slow (ei toeta sujuvaid animatsioone jms, näiteks e-ink ekraanid), normal (tavaline, kiiruspiiranguid pole, tavalised ekraanid jms).
Näiteks pealkirjade ette väike logo:
@media screen and (min-width: 900px) {
h1:before h2:before h3:before {
content: url(„pildid/logo_bullet.png“);
}
}
Viewport
Vaateava ehk viewport on veebilehe vaatajale nähtav ala. Selle suurus sõltub seadmest, mida veebilehe vaatamiseks kasutatakse.
Vaateava kasutamiseks tuleb veebilehe päises kirja panna vastav meta element.
Vaateavaga on seotud mõõtühikud, mis viitavad sajandikule (1%) vaateava mõõtudest ning mida kasutatakse kohanduva kujunduse puhul erinevate suuruste määramiseks veebilehel.
Vaateava suurusega seotud mõõtühikud (viewport-relative units) on:
- vw – 1% vaateava laiusest (viewport width);
- vh – 1% vaateava kõrgusest (viewport height);
- vmin – 1% vaateava lühemast servast (viewport minimum), kas laiusest või kõrgusest olenevalt kumb on lühem;
- vmax – 1% vaateava pikemast servast (viewport maximum), kas laiusest või kõrgusest olenevalt kumb on pikem.
Flexbox
Flexbox võimaldab mingi ploki piires elemente automaatselt paigutada, jaotada, nende suurust muuta jne.
Flexbox-i puhul määratakse omadusi elemendile, mille sees tütarelemente paigutama hakatakse ehk flex-konteinerile (flex-container) ja elementidele, mida paigutatakse ehk flexelementidele (flex-item).
Selleks, et mingi element (näiteks <div>) muuta flex-konteineriks, tuleb tema display omaduse väärtuseks määrata flex või inline-flex.
Näiteks:
.suursisu {
display: flex;
}
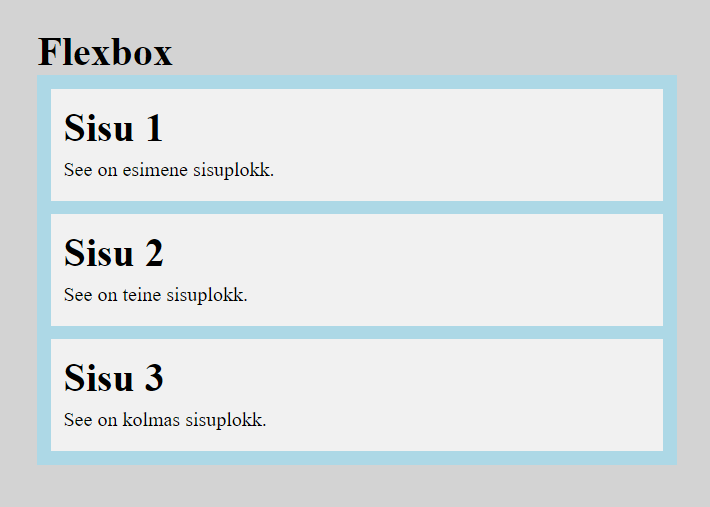
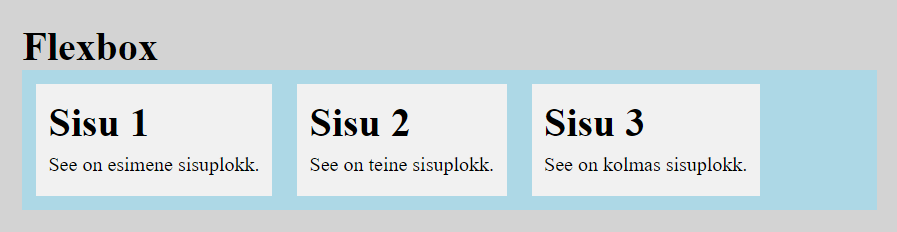
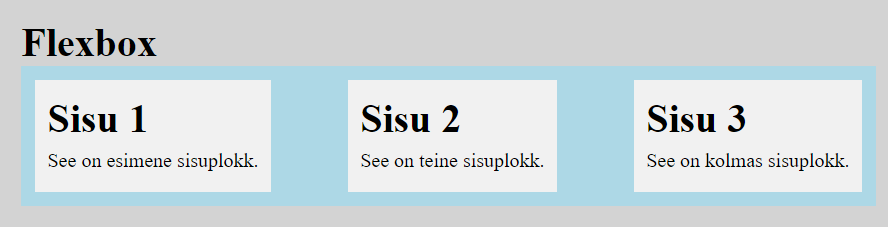
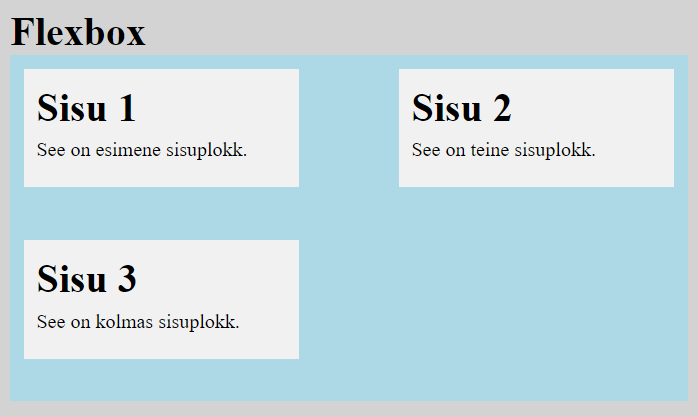
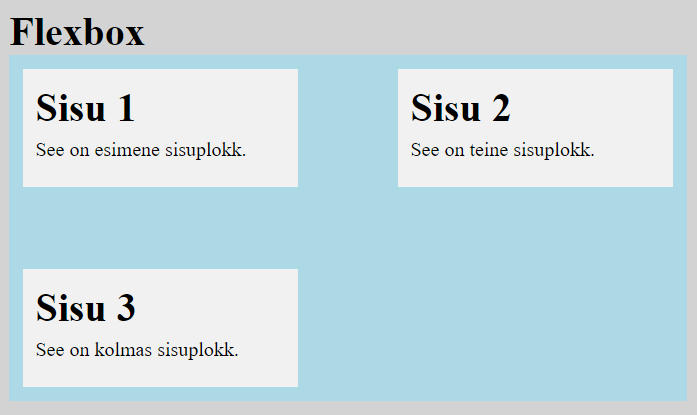
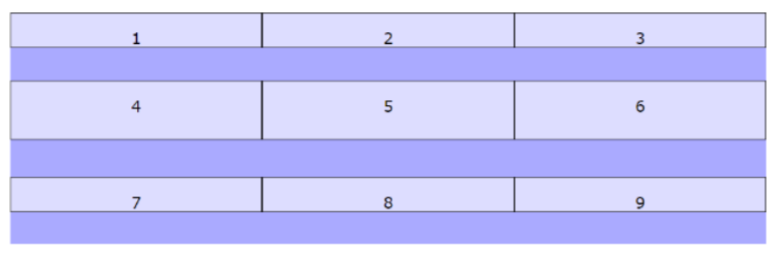
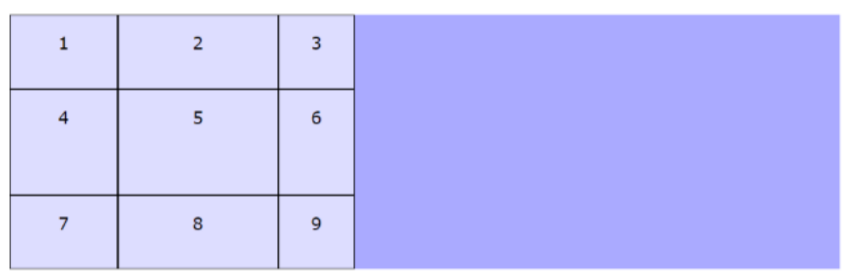
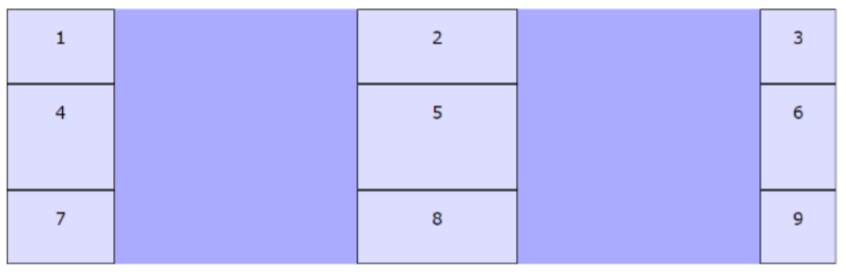
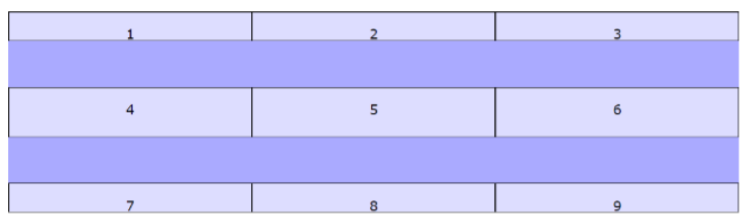
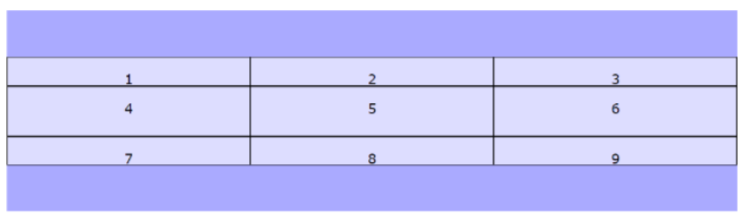
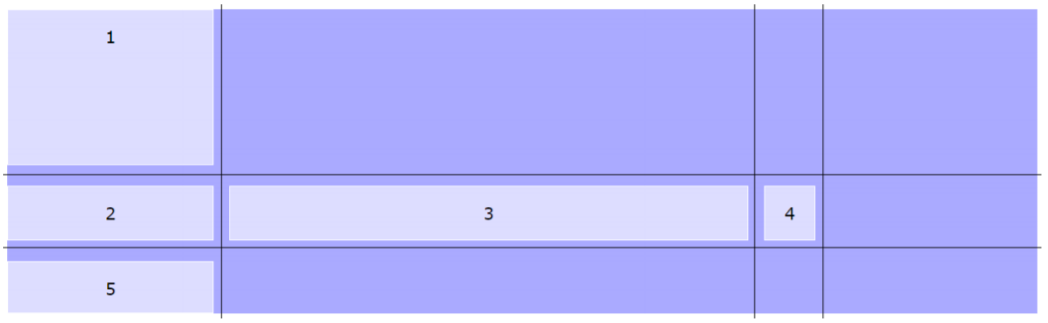
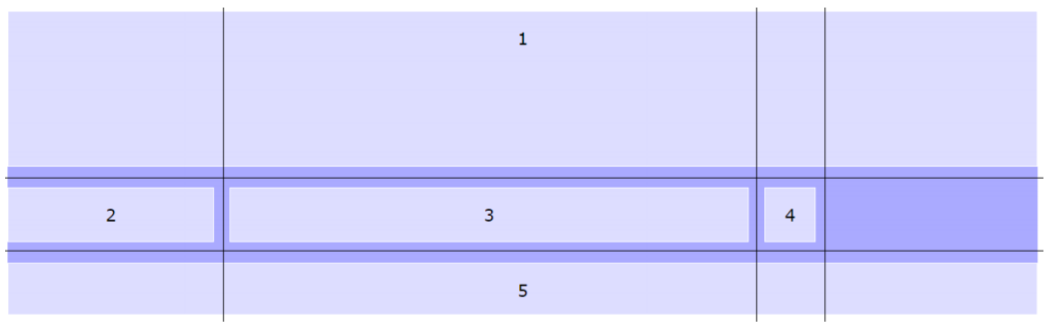
Järgnevatel joonistel on leht, mille sisu on ühe <div> elemendi sees, alguses tavapäraselt ja siis on sama <div> flex-konteinerina.


Järgnevalt anname ülevaate omadustest, millega määratakse flex-konteineri omadused ja konteineri sisse paigutatud flex-elementide omadused.
Flex-konteineri omadused
Flex-konteineri omadused määravad flex-elementide paigutuse ridadesse/veergudesse ja nende ridade/veergude omadused.
Flex konteineri sisu paigutamise suund
Kogu sellise flex-konteineri sisu paigutatakse vastavalt määratud reeglitele. Vaikimisi kasutatakse horisontaalset paigutust vasakult paremale.
Suunda saab muuta näiteks kogu veebilehele direction omadust määrates (näiteks rtl – right to left)
Flex-konteneri sees määrab elementide järjestuse suuna omadus flex-direction, millel on järgmised võimalikud väärtused:
- row – vaikeväärtus, elemendid paigutatakse vasakult paremale, ülevalt alla.
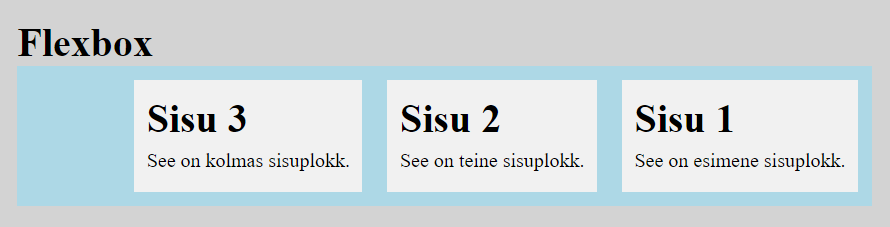
- row–reverse – elemendid paigutatakse paremalt vasakule.
- column – elemendid paigutatakse vertikaalselt.
- column-reverse – elemendid paigutatakse vertikaalselt, alt ülespoole.
Näiteks:
.suursisu {
display: flex;
flex-direction: row-reverse;
}

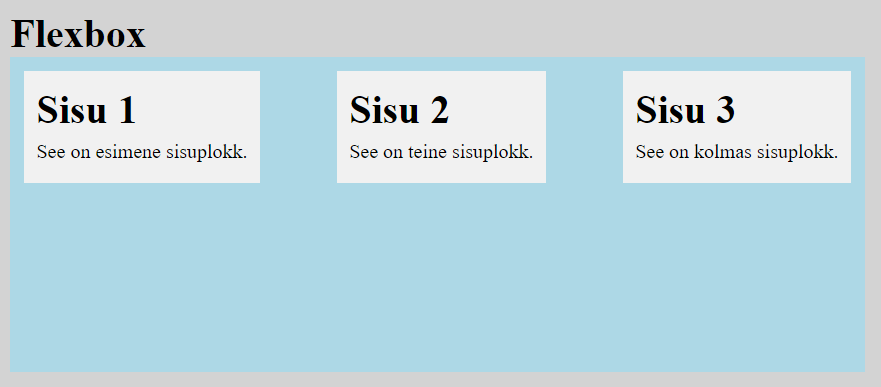
Flex elementide joondamine
Kui elemendid flex-konteineris ei kata real/veerus võimalikku ruumi, siis saab neid joondada kasutades omadust justify-content, millel on järgmised võimalikud väärtused:
- flex-start – elemendid paigutatakse konteineri algusesse (vaikeväärtus).
- flex-end – elemendid paigutatakse konteineri lõppu.
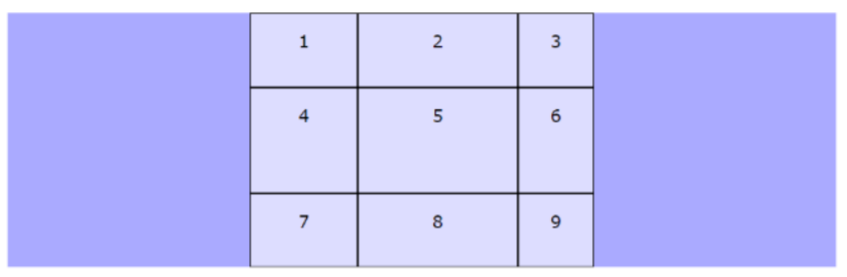
- center – elemendid paigutatakse konteineri keskele.
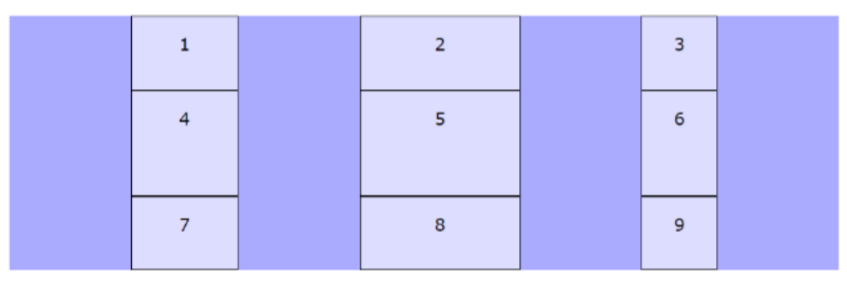
- space-between – elementide vahele paigutatakse tühja ruumi (nagu teksti rööpselt joondamine).
- space-around – elementide vahele, ette ja järele paigutatakse tühja ruumi.
Näiteks:
.suursisu {
display: flex;
justify-content: space-between;
}

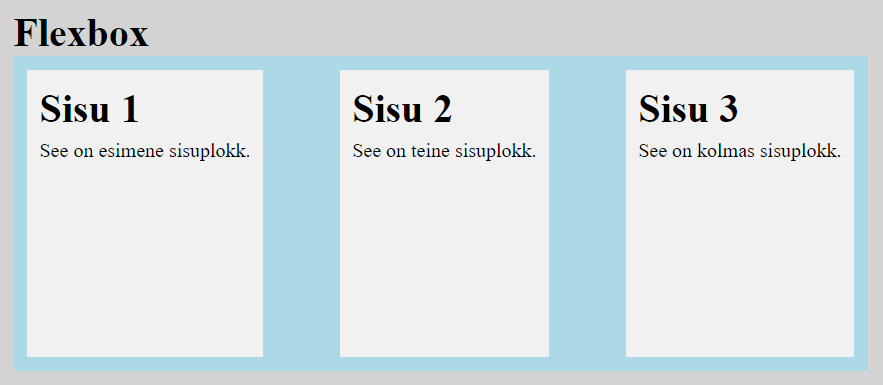
Risti sisu paigutamise suunaga (flex-direction) saab elemente flex-konteineris joondada omadusega align-items, millel on järgmised võimalikud väärtused:
- stretch – elemendid venitatakse kõrgemaks, et täita kogu flex-konteineri kõrgus (vaikeväärtus).
- flex-start – elemendid paigutatakse konteineri ülaserva.
- flex-end – elemendid paigutatakse konteineri alumisele servale.
- center – elemendid paigutatakse konteinerisse vertikaalselt keskele.
- baseline – elemendid paigutatakse konteineri baasjoonele (baseline).
Näiteks:
.suursisu {
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: flex-start;
}


Flex ridade/veergude murdmine
Juhuks, kui flex-konteiner pole piisavalt suur, et kõik elemendid mahuksid ühele reale või ühte veergu, saab määrata rea murdmist (wrap). Selleks on omadus flex-wrap, millel on järgmised võimalikud väärtused:
- nowrap – ridade/veergude murdmist ei toimu (vaikeväärtus).
- wrap – ridade veergude murdmine toimub vastavalt vajadusele.
- wrap reverse – ridade murdmine vastupidises järjestuses (hoopis alt üles vms).
Näiteks:
suursisu {
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}


Flex ridade joondus
Sarnaselt üksikutele elementidele flex-konteineri reas/veerus, saab joondada ka terveid elementide ridu/veergusid. Selleks on omadus align-content järgmiste võimalike väärtustega:
- stretch – ridu venitatakse nii, et nad täidavad kogu olemasoleva ruumi (vaikeväärtus);
- flex-start – read paigutatakse flex-konteineri algusesse.
- flex-end – read paigutatakse flex-konteineri lõppu.
- center – read paigutatakse flex-konteineri keskele,
- space-between – ridade vahele paigutatakse lisaruumi, et katta kogu flex-konteiner.
- space-around – read paigutatakse ühtlaselt, ruumi lisatakse enne ja pärast ridu ning ridade vahele
Näiteks:
.suursisu {
display: flex;
justify-content: space-between;
flex-wrap: wrap;
align-content: space-between;
}


Flex-konteineri sisu paigutamise suund ja ridade/veergude murdmine koos
Ajalooliselt on flex-konteineri jaoks välja mõeldud ka elementide paigutamisega seotud omaduse flex-direction ja ridade/veergude murdmise omaduse flex-wrap kombinatsioon – flex-flow.
Omadus pannakse kirja järgmiselt:
flex-flow: flex-direction flex-wrap;
Flex-elementide omadused
Lisaks flex-kontainerile saab omadusi määrata ka flex-elementidele ühekaupa.
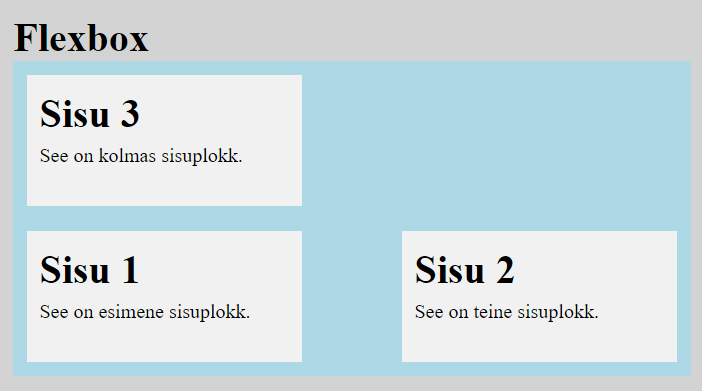
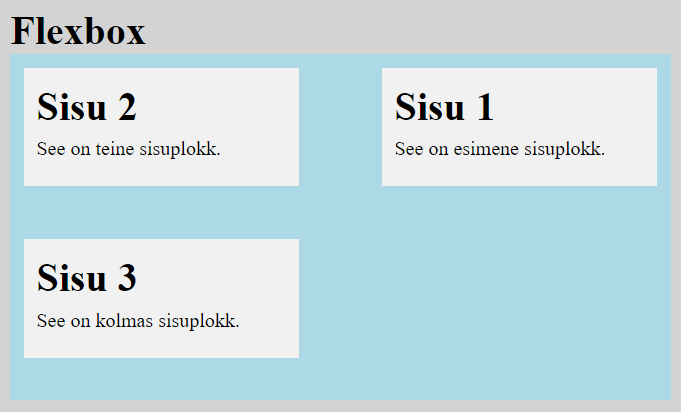
Flex-elemendi järjestuse muutmine
Kui on tarvis mõnd flex-elementi teiste suhtes ette või tahapoole nihutada, siis kasutatakse omadust order, mille väärtuseks on positiivne või negatiivne arv. Negatiivsed tõstavad elemendi ettepoole, positiivsed tahapoole.
Väärtus 0 jätab elemendi omale kohale.
Näiteks:
ettepoole {
order: -1;
}

Flex-elemendi joondamine
Kui on vaja mõnd elementi flex-konteineris eriliselt joondada, siis saab kasutada omadust align-self, millel on samad võimalikud väärtused, nagu align-items omadusel.
Selle omaduse kasutamisel eiratakse flex-konteineri align-items väärtust.
Näiteks:
.ettepoole {
order: -1;
align-self: flex-start;
}
Flex-elemendi suhteline suurus
Flex konteineris saab kõigile elementidele määrata ka nende suurust. Selleks kasutatakse omadust flex-basis, mille väärtuseks võib olla:
- auto – flex-elemendi suurus määratakse tema sisu järgi (vaikeväärtus).
- täisarv – kasutada võib kõiki tüüpilisi mõõtühikuid (px, pt, cm, em, %).
- initial – seab väärtuse vaikeväärtusele.
- inherit – väärtus päritakse vanem-elemendilt.
Näiteks:
.pisike {
flex-basis: 200px;
}
Kuna flex-konteineris elementide mõõdud vastavalt konteineri mõõtudele dünaamiliselt muutuvad, siis pakutakse ka võimalust määrata, kui palju elementide mõõdud teiste suhtes kasvavad või kahanevad.
Elemendi suurenemist reguleerib omadus flex-grow, mille väärtuseks on positiivne täisarv (vaikeväärtuseks on 0).
Näiteks:
.veerand {
flex-grow: 1;
}
.pool {
flex-grow: 2;
}
Sarnaselt reguleerib elementide kahanemist omadus flex-shrink. Erinevuseks aga, et vaikeväärtuseks on 1.
Näiteks:
.tava {
flex-shrink: 2;
}
.kahanev {
flex-grow: 4;
}
Siin kirjeldatud kolm omadust saab kirja panna lühemalt ühe omadusena flex. Selle puhul pannakse väärtused kirja järgmiselt:
flex: flex-grow flex-shrink flex-basis;
Vaikeväärtuseks on:
flex: 0 1 auto;
Vajadusel saab elementide suurust piirata tavapäraste max-width ja min-width (ka max-height ja min-height) abil.
Grid
Grid ehk võrestik on vahend veebilehe ülesehituse määramiseks, mis jagab lehe veergudeks ning ridadeks.
Elementi, mille sees võrestik on, nimetatakse grid-konteineriks (grid-container). Kõik gridkonteineri otsesed tütarelemendid on grid-elemendid (grid-item).
Tulemuse saavutamiseks määratakse omadusi grid-konteinerile ja selle tütarelementidele – grid-elementidele.
Selleks, et mingi element (näiteks <div>) muuta grid-konteineriks, tuleb tema kujunduses display omaduse väärtuseks määrata grid või inline-grid. Kui element on ise suurema gridkonteineri tütarelemendiks, siis võib kasutada ka väärtus subgrid, et tema ridade ja veergude
mõõdud võetakse vanemelemendi järgi.
Näiteks:
.main-container {
display: grid;
}
NB! Grid’i kasutamiseks soovitatakse veebilehe elementide suuruse määramiseks kasutada lähenemist, kus elemendi raamjoone paksus ning polster sisalduvad elemendi mõõtmetes (box-sizing: border-box).
NB! Omadused column, float, clear ja vertical-align grid-konteineri puhul ei toimi!
Grid-konteineri omadused
Grid-konteineri omadused määravad, kuidas jaotatakse ruum konteineri sees. Kõige olulisem on võrestiku (grid) defineerimine.
Võrestiku defineerimine
Võrestik defineeritakse ridade ja veergude määramisega.
Veergude ja ridade defineerimine
Grid-konteineri sees ridade ja veergude defineerimiseks kasutatakse omadusi grid-template-columns ja grid-template-rows. Loodavad veerud ja read jäävad justkui nähtamatute joonte vahele, mida nimetatakse rea-joonteks (row-line) ja veeru-joonteks (column-line).
Nende joonte abil saab määrata grid-elementide paigutust (millisest joonest millise jooneni element ulatub). Selleks on grid-elementidel vastavad omadused.
Veergude ja ridade loomisel omadustega grid-template-columns ja grid-template-rows antakse väärtusteks tühikutega eraldatud loend veergude/ridade laiusest/kõrgusest (track values). Lisada võib ka rea-joonte ja/või veeru-joonte nimed, mis kirjutatakse kandiliste sulgude vahele.
Veergude/ridade mõõtude määramiseks on järgmised võimalused:
- väärtus puudub – veerud või read luuakse vajadusel automaatselt;
- auto – veeru või rea mõõdud määratakse grid-konteineri mõõtude ja grid-elementide sisu järgi (vaikeväärtus);
- max-content – veeru või rea suurus määratakse sellele paigutatud elementidest suurima järgi;
- min-content – veeru või rea suurus määratakse sellele paigutatud elementidest väikseima järgi;
- väärtus – erinevate mõõtühikutega (px, cm, jne) väljendatud täpne suurus;
NB! Kui veergudele/ridadele nimesid ei määrata, siis antakse neile automaatselt numbrilised nimed.
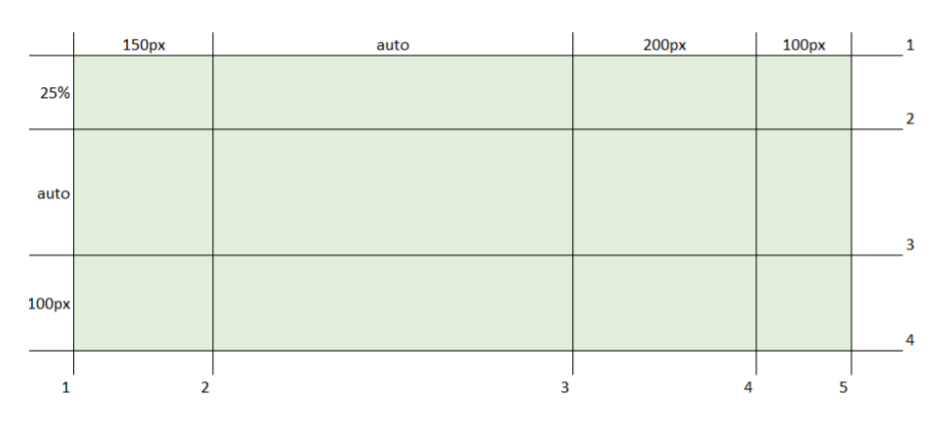
Näiteks määrame grid-konteinerile 4 veergu ja kolm rida:
.main-container {
display: grid;
grid-template-columns: 150px auto 200px 100px;
grid-template-rows: 25% auto 100px;
}

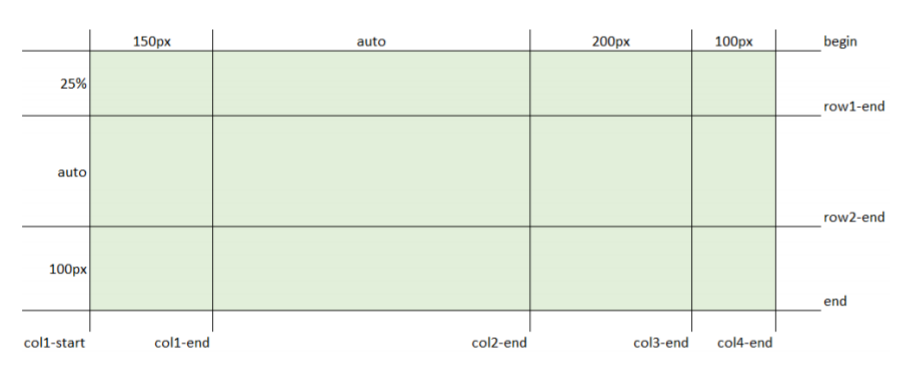
Näiteks määrame grid-konteinerile 4 veergu ja 3 rida nagu eespool aga anname kõigile nimed rea-joontele (row-lines) ja veeru-joontele (column-lines) nimed:
main-container {
display: grid;
grid-template-columns: [col1-start] 150px [col1-end] auto [col2-end] 200px [col3-end] 100px [col4-end];
grid-template-rows: [begin] 25% [row1-end] auto [row2_end] 100px [end];
}

NB! Ridadel võib olla ka mitu nime! Need pannakse kirja tühikutega eraldatult.
Näiteks:
grid-template-rows: [toprow headerarea] 25% [contentrow] auto [bottomrow] 100px [end];
NB! Ridade või veergude määramisel saab kasutada kordust, repeat()!
Näiteks määrame neli veergu, milledest 3 esimest on ühesugused:
grid-template-columns: repeat(3, 150px) [contentcolumn] auto;
See on samaväärne järgmise näitega:
grid-template-columns: 150px 150px 150px [contentcolumn] auto;
Veergude ja ridade mõõduks võib määrata ka murdosa vabast ruumist. Selleks kasutatakse mõõtühikut fr (fraction).
See murdosa arvutatakse ruumist, mis jääb üle kõigist täpselt määratud osadest. Näiteks määrame neli veergu, ühe laiuseks 200 pikslit ja kõigi ülejäänute laiuseks on kolmandik järelejäänud ruumist:
grid-template-columns: 200px 1fr 1fr 1fr;
Võrestiku defineerimine lühikesel kujul
Võrestiku ridu, veergusid ja piirkondi saab defineerida ka ühe omadusega grid-template.
Tühi ruum ridade ja/või veergude vahel
Vajadusel saab ridade ja veergude vahele lisada tühja ruumi. Selleks on kasutusel omadused grid-column-gap ja grid-row-gap, millede väärtuseks on soovitud vahe suurus (length) mingites ühikutes (px, cm vms).
Näiteks:
.main-container {
display: grid;
grid-template-columns: 200px auto 50px 200px;
grid-template-rows: 150px auto 50px;
grid-column-gap: 15px;
grid-row-gap: 20px;
}

NB! Tühi ruum lisatakse vaid ridade ja veergude vahele, mitte väljapoole!
Tühja ruumi võib lisada ka ühe omadusega grid-gap korraga nii veergude kui ridade jaoks. Väärtustena pannakse kirja tühikutega eraldatuna vahe veergude vahel (column-gap) ja ridade vahel (row-gap).
Näiteks:
grid-gap: 15px 20px;
NB! Kasutada võib ka vaid üht väärtust, siis kasutatakse seda nii veergude kui ka ridade vahe määramisel.
Näiteks:
grid-gap: 20px;
Piirkondade defineerimine grid-elementide sidumiseks võrestikuga
Veergude ja ridadega defineeritud võrestikku saab jagada ka nimelisteks piirkondadeks (area). Selleks tuleb eelnevalt defineerida nimed grid-elementidele, kasutades grid-elemendi omadust grid-area.
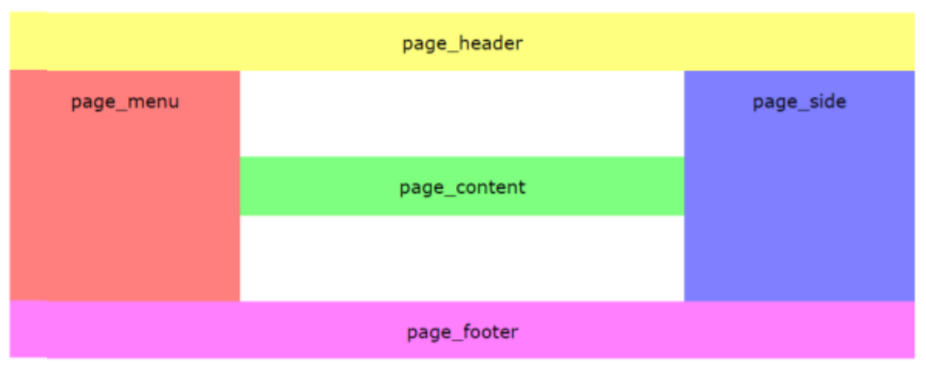
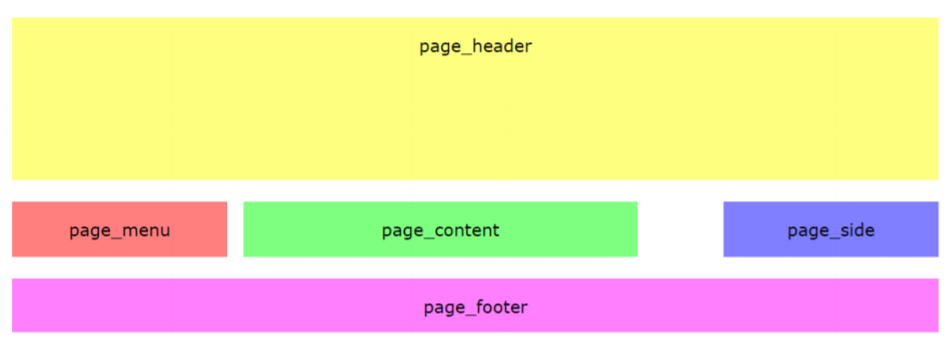
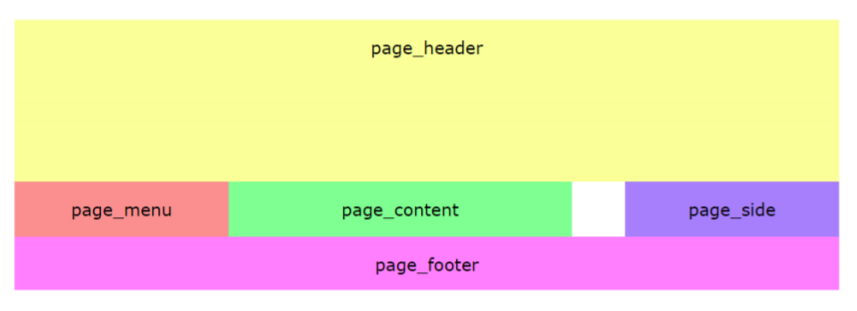
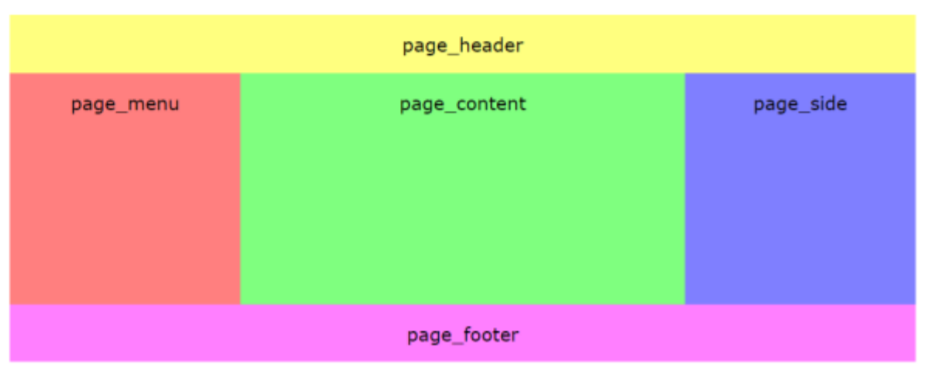
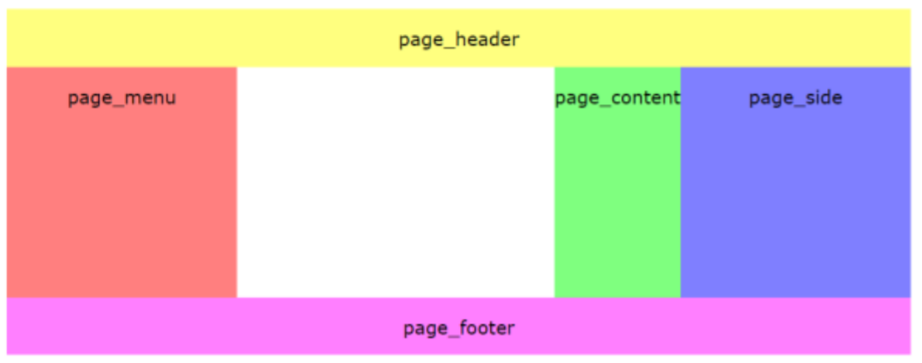
Näiteks defineerime grid-elementide nimed: „page_header“, „page_menu“, „page_content“, „page_side“ ja „page_footer“.
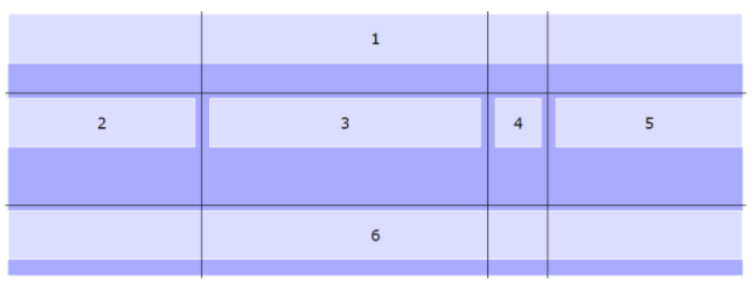
Nimetuse saanud piirkonnad seotakse loodud võrestikuga (grid) omadusega grid-templateareas. Iga võrestiku rea (row) jaoks pannakse jutumärkides kirja mis piirkond (area) on seotud iga veeruga (column).
Iga veeru kohta pannakse kirja üks kolmest:
- piirkonna nimi – selle veeruga on seotud vastav piirkond, kui sama piirkond kordub mitmes veerus, siis ulatub (span) see piirkond üle kõigi nende veergude;
- . – (punkt) tähendab, et võrestiku lahter jääb tühjaks;
- none – võrestiku piirkonda pole defineeritud.
NB! Iga rea kohta tuleb kirja panna täpselt sama palju veergusid!
NB! Ridadele nimesid ei kirjutata kuid nad saavad nimed automaatselt (näiteks rida, millel algab piirkond „content“ saab nimeks „content-start“ ja rida, kus see piirkond lõppeb, saab nimeks „content-end“.
Näiteks:
.main-container {
display: grid;
grid-template-columns: 200px auto 50px 200px;
grid-template-rows: 150px auto 50px;
grid-template-areas:
"page_header page_header page_header page_header"
"page_menu page_content . page_side"
"page_footer page_footer page_footer page_footer";
}

Võrestiku joondamine
Vahel võivad grid-elemendid katta väiksema ala, kui võrestik. See juhtub tavaliselt, kui nende suuruse määramiseks kasutatakse absoluutseid ühikuid nagu näiteks px.


Sellisel juhul saab tervet võrestikku grid-konteineris joondada.
Võrestiku joondamine horisontaalselt
Terve võrestiku joondamiseks rea telje (row axis) järgi ehk horisontaalselt on omadus justifycontent, millel on järgmised võimalikud väärtused:
- start – võrestik joondatakse grid-konteineri vasakusse serva;
- end – võrestik joondatakse grid-konteineri paremasse serva;
- center – võrestik joondatakse grid-konteineri keskele;
- stretch – grid-elemente venitatakse laiemaks, et võrestik täidaks kogu grid-konteineri laiuse;
- space-around – lisab kõigi grid-elementide vahele võrdselt tühja ruumi ning rea algusesse ja lõppu pool sellest laiusest, et täita terve grid-konteiner;
- space-between – täidab kogu grid-konteineri laiuse lisades vaid grid elementide vahele võrdselt tühja ruumi;
- space-evenly – lisab terve grid-konteineri laiuse täitmiseks võrdselt tühja ruumi kõigi grid-elementide vahele ning ka rea algusesse ja lõppu.
Näiteks:
.main-container {
justify-content: start;
}




Võrestiku joondamine vertikaalselt
Terve võrestiku joondamiseks veeru telje (column axis) järgi ehk vertikaalselt on omadus align-content, millel on järgmised võimalikud väärtused:
- start – võrestik joondatakse grid-konteineri ülemisse serva;
- end – võrestik joondatakse grid-konteineri alumisse serva;
- center – võrestik joondatakse grid-konteineri keskele;
- stretch – grid-elemente venitatakse kõrgemaks, et võrestik täidaks kogu gridkonteineri kõrguse;
- space-around – lisab kõigi grid-elementide vahele võrdselt tühja ruumi ning veeru algusesse ja lõppu pool sellest kõrgusest, et täita terve grid-konteiner;
- space-between – täidab kogu grid-konteineri kõrguse lisades vaid grid elementide vahele võrdselt tühja ruumi;
- space-evenly – lisab terve grid-konteineri kõrguse täitmiseks võrdselt tühja ruumi kõigi grid-elementide vahele ning ka veeru algusesse ja lõppu.
Näiteks:
.main-container {
align-items: space-between;
}


Grid-elementide sisu joondamine
Tervele võrestikule (grid-konteiner) saab määrata ka omadusi, kuidas kõikide sisuelementide (grid-elemendid) sisu joondatakse.
Elementide sisu joondamine horisontaalselt
Mööda ridade telgesid (row axis) ehk horisontaalselt joondamiseks on omadus justify-items, millel on järgmised võimalikud väärtused:
- start – kõikide grid-elementide sisu joondatakse vasakusse serva;
- end – kõikide grid-elementide sisu joondatakse paremasse serva;
- center – kõikide grid-elementide sisu joondatakse keskele;
- stretch – kõikide grid-elementide sisu täidab terve võimaliku ala (vaikeväärtus).
Näiteks:
.main-container {
justify-items: end;
}


Elementide sisu joondamine vertikaalselt
Mööda veergude telgesid (column axis) ehk vertikaalselt joondamiseks on omadus alignitems, millel on järgmised võimalikud väärtused:
- start – kõikide grid-elementide sisu joondatakse ülemisse serva;
- end – kõikide grid-elementide sisu joondatakse alumisse serva;
- center – kõikide grid-elementide sisu joondatakse vertikaalselt keskele;
- stretch – kõikide grid-elementide sisu täidab terve võimaliku kõrguse (vaikeväärtus).
Näiteks:
main-container {
align-items: start;
}

Veergude ja ridade automaatne suurus
Võrestiku veergudele ja ridadele, millele pole mõõtu määratud, saab seda teha omadustega grid-auto-columns ja grid-auto-rows. Mõlemal saab kasutada järgmiseid võimalikke väärtuseid
- auto – veeru või rea mõõdud määratakse grid-konteineri mõõtude ja grid-elementide sisu järgi (vaikeväärtus);
- max-content – veeru või rea suurus määratakse sellele paigutatud elementidest suurima järgi;
- min-content – veeru või rea suurus määratakse sellele paigutatud elementidest väikseima järgi;
- väärtus – erinevate mõõtühikutega (px, cm, % jne) väljendatud täpne suurus;
Neid omadusi kasutatakse peamiselt siis, kui osa veergusid või ridasid tekitatakse automaatselt.
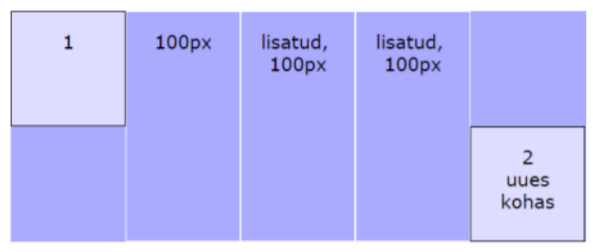
Näiteks loome võrestiku kahe veeru ja kahe reaga ning määrame automaatselt loodavatele veergudele laiuse:
.main-container {
display: grid;
grid-template-columns: 100px 100px;
grid-template-rows: 100px 100px;
grid-auto-columns: 100px;
}
Sellele võrestikule paigutame kaks grid-elementi, ühe selliselt, et nõutud veeru-jooni pole olemas (viies veerg), mis ise ja sellele eelnevad kaks lisatud tühja veergu saavad kõik laiuseks 100px:
.item2 {
grid-column: 5 / 6;
grid-row: 2 / 3;
}


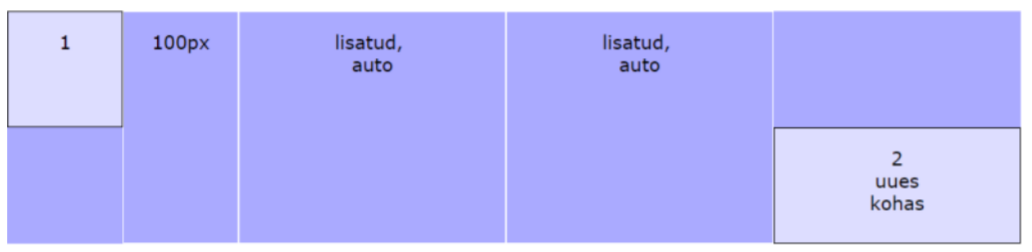
Sama moodi saab vajadusel automaatselt ridu lisada, näiteks määrame automaatselt lisatavate ridade kõrguseks 100px, lisame grid-konteineri kujundusse rea:
grid-auto-rows: 100px
paigutame ühe grid-elemendi kolmandasse ritta, mida pole olemas:
item2 {
grid-column: 5 / 6;
grid-row: 3 / 4;
}

Elementide automaatne paigutus võrestikul
Nende elementide jaoks võrestikul, mille jaoks pole asukohta määratud, saab kasutada automaatset paigutamist.
Kasutada saab grid-auto-flow omadust, millel on järgmised võimalikud väärtused:
- row – algoritm üritab järjest ära täita kõik võrestiku read (vaikeväärtus);
- column – algoritm üritab järjest täita võrestiku veerud;
- row dense – algoritm üritab ridu täita paigutades järgnevaid väiksemaid elemente eespool olevatele tühjadele kohtadele;
- column dense – algoritm üritab veergusid täita paigutades järgnevaid väiksemaid elemente eespool olevatele tühjadele kohtadele.
Näiteks:
.main-container {
display: grid;
grid-template-columns: auto auto auto auto;
grid-template-rows: auto auto;
grid-auto-flow: row dense;
}
Võrestiku defineerimine ja kujundamine lühidalt
Omadusi grid-template-rows, grid-template-columns, grid-template-areas, grid-auto-rows, grid-auto-columns ja grid-auto-flow saab lühidalt kirja panna omaduse grid abil.
Grid-elementide omadused
Grid-elementide omadused määravad, kuidas need elemendid võrestikul paiknevad.
Grid-elementide paigutamine ridadele ja veergudele
Kui grid-elementidele ei määrata, kuidas nad paiknevad, siis paigutatakse nad automaatselt järjest võrestiku ridade ja veergude ristumisel moodustuvatesse „lahtritesse“.
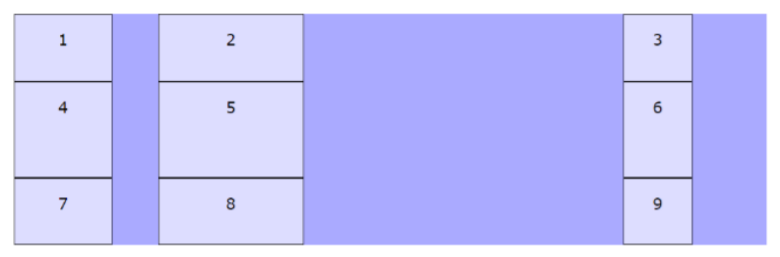
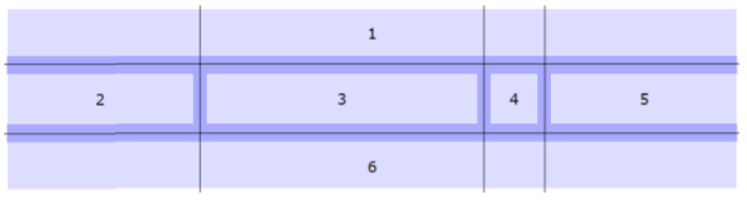
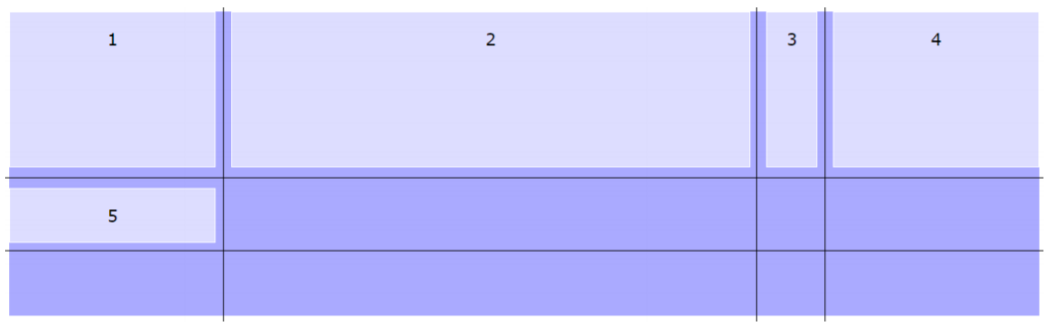
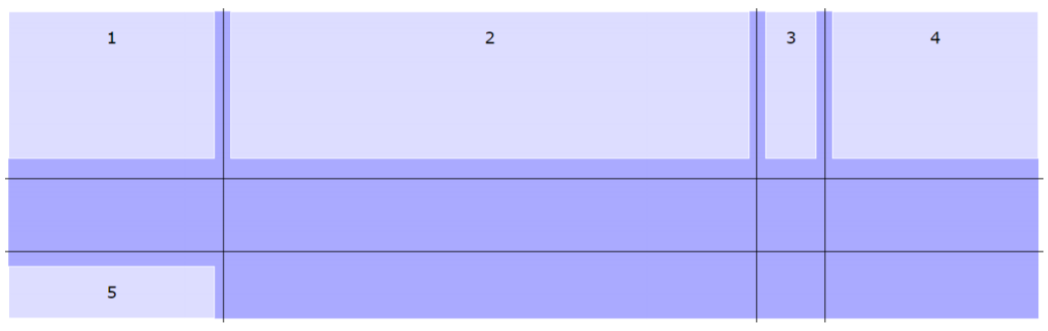
Näiteks on järgmises näites defineeritud sõrestik 4 veeru ja 3 reaga aga HTML koodis vaid 5 grid-elementi.
.main-container {
background-color: #AAAAFF;
display: grid;
grid-template-columns: 200px auto 50px 200px;
grid-template-rows: 150px auto 50px;
grid-column-gap: 15px;
grid-row-gap: 20px;
}
.grid-item{
background-color: rgba(255,255,255,.6);
border: 1px solid white; text-align: center;
font-family: verdana;
font-size: 1em;
}

Grid-elemendi määramine veeru-joonte järgi
Määramaks grid-elemendi asukohta ja suurust veeru-joonte (column-line) järgi, saab kasutada omadusi grid-column-start ja grid-column-end. Neil mõlemal saab kasutada järgmiseid väärtuseid:
- joon – veeru-joone number või nimi, millest grid-element algab või millel lõppeb;
- auto – määrab automaatse paigutuse ja ulatuse veergude suhtes (vaikeväärtus).
Näiteks on esimesele, teisele ja kolmandale grid-elemendile määratud alustamine esimeselt veeru-joonelt:
.item1, .item2, .item5 {
grid-column-start: 1;
}

Näiteks on esimesele ja viiendale elemendile määratud ulatumine üle kõigi veergude:
.item1, .item5 {
grid-column-start: 1;
grid-column-end: 5;
}

Grid-elemendi määramine rea-joonte järgi
Määramaks grid-elemendi asukohta ja suurust rea-joonte (row-line) järgi, saab kasutada omadusi grid-row-start ja grid-row-end. Neil mõlemal saab kasutada järgmiseid väärtuseid:
- joon – rea-joone number või nimi, millest grid-element algab või millel lõppeb;
- auto – määrab automaatse paigutuse ja ulatuse ridade suhtes (vaikeväärtus).
Näiteks on viiendale elemendile määratud alustamine kolmandalt realt ehk neljandalt reajoonelt.
.item5 {
grid-row-start: 4;
}

Kompaktsemad omadused elementide rea-joonte ning veeru-joonte järgi paigutamiseks
Grid-elementide paigutamiseks veeru-joonte ja rea-joonte järgi saab kasutada ka kombineeritud omadusi grid-column ja grid-row, mille väärtustena antakse korraga nii jooned, millelt element algab kui ka jooned, millel element lõppeb. Alguse ja lõpu joone eraldajaks on kaldkriips „/“.
Näiteks elemendid 1 ja 5 paigutuvad üleeelmisel joonisel ka järgmise stiiliga:
.item1, .item5 {
grid-column: 1 / 5;
}
Grid-elementide nimetamine sidumiseks piirkondadega
Veebilehe sisuelemente, mis on grid-elementideks, saab loodud võrestikuga siduda ka nimede kaudu jagades võrestiku piirkondades.
Grid-elementidele nimede defineerimiseks kasutatakse omadust grid-area. Selle omaduse väärtuseks on reeglina tekst.
Näiteks defineerime CSS klassid piirkondade jaoks:
.area-header {grid-area: page_header;}
.area-menu {grid-area: page_menu;}
.area-content {grid-area: page_content;}
.area-side {grid-area: page_side;}
.area-footer {grid-area: page_footer;}
Neid nimetusi kasutatakse võrestiku enda omadustes ridade kaupa piirkondade määramisel.
Alternatiivselt võib omadust grid-area kasutada grid-elemendi paigutuse määramiseks veerujoonte ja rea-joonte järgi lühemal kujul. Sellisel juhul pannakse kaldkriipsudena eraldatult kirja omaduste grid-row-start, grid-column-start, grid-row-end ja grid-column-end väärtused.
Näiteks:
.area-content {
grid-area:2 / 2 /3 /3;
}
Grid-elemendi sisu joondamine
Grid-elemendi sisu saab joondada nii rea (row axis) telge mööda ehk horisontaalselt kui ka veeru (column axis) telge mööda ehk vertikaalselt.
NB! Kõigi võrestikule paigutatud grid-elementide sisu korraga joondamiseks võib kasutada ka grid-konteineri omadusi justify-items (horisontaalselt joondamiseks) ning align-items (vertikaalseks joondamiseks).
Grid-elemendi sisu joondamine horisontaalselt
Grid-elemendi joondamiseks horisontaalselt kasutatakse omadust justify-self, millel on järgmised võimalikud väärtused:
- start – sisu joondatakse elemendi vasakusse serva;
- end – sisu joondatakse elemendi paremasse serva;
- center – sisu joondatakse elemendi keskele;
- stretch – sisu täidab terve elemendi sisu (vaikeväärtus).
Näiteks:
.area-content {
grid-area: page_content;
justify-self: end;
}


Grid-elemendi sisu joondamine vertikaalselt
Grid-elemendi joondamiseks horisontaalselt kasutatakse omadust justify-self, millel on järgmised võimalikud väärtused:
- start – sisu joondatakse elemendi ülemisse serva;
- end – sisu joondatakse elemendi alumisse serva;
- center – sisu joondatakse vertikaalselt elemendi keskele;
- stretch – sisu täidab terve elemendi sisu (vaikeväärtus).
Näiteks:
.area-content {
grid-area: page_content;
align-self: center;
}