44 Raamjoon, polsterdus ja veerised
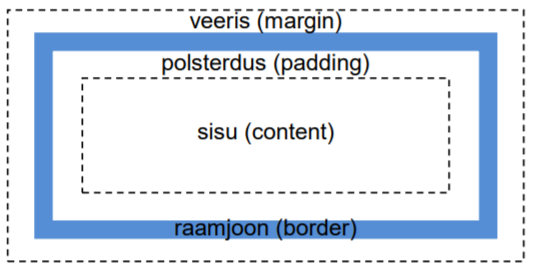
Igat elementi ümbritsevad polster, raamjoon ja veeris. Elemendiks võib olla täht, sõna, lõik, pilt, kasvõi kogu dokument.
- padding – polsterdus on ala, mis jääb elemendi enda ja tema serva vahele. Polsterdus on sama värvi kui elemendi taustavärv.
- border – raamjoon on joon, mis ümbritseb elementi . Raamjoonel võib olla eraldi määratud värv, kuju ja paksus.
- margin – veeris on ala, mis eraldab elementi teistest tema kõrval, ees ja järel asuvatest elementidest. Veeris on sama värvi kui elementi ümbritseva elemendi taust – täpsemalt öeldes, veeris on läbipaistev.
Polster, serv ja veeris võivad olla elemendi neljal küljel täiesti erinevad või puududa hoopis. Vaikimisi puuduvadki need paljudel elementidel.

Raamjoon
Raamjooned (border) on kasutusel peamiselt tabelitel kuid sageli ka piltidel, alajaotustel <div> ning isegi tavalistel tekstilõikudel.
Määrata saab raamjoone stiili, paksust ja värvi.
NB! Paksuse ja värvi omadused ei tööta ilma, et eelnevalt poleks määratud stiil!
Raamjoone stiil
Raamjoone stiili määramiseks kasutatakse omadust border-style, millega saab määrab raamjoone nelja külje väljanägemise. Sellele omadusel võib tühikutega eraldatult kirja panna kuni neli väärtust ning neid määratakse järgnevalt:
- 1 väärtus – kõigile korraga;
- 2 väärtust – esimene ülemisele/alumisele, teine vasakule/paremale;
- 3 väärtust – esimene ülemisele, teine vasakule/paremale, kolmas alumisele;
- 4 väärtust – esimene ülemisele, teine paremale, kolmas alumisele ja neljas vasakule.
Võimalikud väärtused:
- none – raamjoont pole, vaikeväärtus;
- hidden – raamjoont pole, enamasti sama, mis none kuid erinevusi on tabelite puhul;
- solid – pidevjoon;
- dotted – punktiirjoon;
- dashed – kriipsjoon;
- double – topeltjoon;
- groove, ridge, inset ja outset – erinevad 3D jooned;
- initial – seab omaduse vaikeväärtusele;
- inherit – omaduse väärtus päritakse vanem-elemendilt.
Näited:
border-style: dotted solid double dashed;
üleval on punktiirjoon
paremal on pidevjoon
all on topeltjoon
vasakul on kriipsjoon
border-style: dotted solid double;
üleval on punktiirjoon
paremal ja vasakul on pidevjoon
all on topeltjoon
border-style: dotted solid;
üleval ja all on punktiirjoon
vasakul ja paremal on pidevjoon
border-style: dotted;
kõigil külgedel on punktiirjoon
border-style: none none dashed double;
üleval ja paremal ei ole joont
all on kriipsjoon
vasakul on topeltjoon
Raamjoone paksus
Raamjoone paksuse määramiseks kasutatakse omadust border-width, millel on kolm eeldefineeritud väärtust: thin, medium (vaikeväärtus) ja thick. Lisaks saab kasutada täpset väärtust pikslites. Nagu ka border-style puhul võib border-with omadusel olla üks kuni neli väärtust (iga raamjoone külje jaoks).
Näiteks määrame joonepaksuseks igas küljes 3 pikslit:
border-width: 3px;
Raamjoone värv
Raamjoone värvi määramiseks on omadus border-color, millel on üks kuni neli väärtust.
Näiteks määrame tabeli raamjoone värviks halli:
border-color: #c0c0c0
Või näiteks määrame ülemise ja alusmise joone roheliseks ja külgmised punaseks:
border-color: green red;
Raamjooned elemendi erinevatel külgedel
Kõiki kolme kirjeldatud atribuuti saab määrata ka eraldi ainult ülemisele, alumisele, vasakule ja paremale küljele. Selleks tuleb kasutada omadusi, mille nimes vastav külg kirja pandud:
- Joone stiil:
- border-top-style;
- border-bottom-style;
- border-left-style;
- border-right-style.
- Joone paksus:
- border-top-width;
- border-bottom-width;
- border-left-width;
- border-right-width.
- Joone värv:
- border-top-color;
- border-bottom-color;
- border-left-color;
- border-right-color.
Näiteks määrame tabeli ülemise raamjoone stiiliks punktiiri ja alumisele kahekordse joone, vasaku joone paksuseks 5 pikslit, parema joone värviks punase:
table {
border-top-style: dotted;
border-bottom-style: double;
border-left-width: 5px;
border-right-color: #ff0000;
}
Raamjoone lühendatud kirjeldus
Eespool kirjeldatud atribuute saab määrata korraga kirjutades tühikutega eraldatult joone paksuse, stiili ja värvi väärtused. Kõigile raamjoontele näiteks:
border: medium double green;
Eraldi ülemisele, alumisele, vasakule, paremale raamjoonele näiteks:
border-top: medium dashed green;
border-bottom: thick solid #ff0000;
border-left: medium solid #ff0000;
border-right: medium solid #ff0000;
Ümardatud nurgad
Ümarate nurkade saamiseks tuleb määrata omadus border-radius. Sellel omadusel võib olla kuni üks kuni neli väärtust nagu ka eeltoodud omaduste puhul.
Näide:
div {
border-radius: 20px;
}
On võimalik määrata ümarus ka igale nurgale eraldi. Selleks saab kasutada omadusi:
- border-bottom-left-radius
- border-bottom-right-radius
- border-top-left-radius
- border-top-right-radius
Need omadused aktsepteerivad kuni kahte väärtust. Kahe väärtuse puhul on esimene horisontaalsuunaline ja teine vertikaalsuunaline.
Näiteks:
.asym {
border: thick solid gray;
border-bottom-left-radius: 40px 100px;
border-bottom-right-radius:260px 100px;
border-top-left-radius: 20px;
}
Raamjoon pildist
Raamjoon on võimalik luua ka pildi baasil. Selleks kasutatakse järgmiseid omadusi: border-image-source, border-image-slice, border-image-width, border-image-outset ja border-image-repeat.
Omadus border-image-source väärtuseks on pildi URL ja see määrab kasutatava pildi.
Näiteks üks võimalik rida:
border-image-source: url(“pildid/pildiraam.png”);
Pildi puhul tuleb määrata lõige (slice), ehk kui palju pildi servadest jäetakse ülemise, parema, alumise ja vasaku raamjoone jaoks. Vajadusel pannakse kirja neli erinevat väärtust alustades ülemisest ja liikudes edasi päripäeva. Väärtused määratakse protsentides või pikslites. Koos servadega saavad defineeritud ka nurgad!
Pildi lõige määratakse omadusega border-image-slice.
Näiteks üks võimalik rida:
border-image-slice: 20 20 20 20;
NB! Pikslites väljendatud väärtuste korral mõõtühikut (px) kirja ei panda!
NB! Kui osa või kõik väärtused on ühesugused, siis võib kirja panna ka näiteks ainult kaks või ühe väärtuse!
Vaikimisi on tekitatav raamjoon peenike – ei vasta kasutatava pildiosa mõõtmetele. Pildist loodava raamjoone paksuse määrab omadus border-image-width, millel on järgmised võimalikud väärtused:
- väärtus pikslites – loodava raamjoone paksus pikslites, võib määrata 1, 2 3 või 4 väärtust – erinevatele servadele;
- kordaja – eelnevalt määratud raamjoone paksuse kordaja (vaikeväärtus on 1), võib määrata 1, 2 3 või 4 väärtust – erinevatele servadele;
- väärtus protsentides – loodava raamjoone paksus elemendi suhtes, mida ta ümbritseb, võib määrata 1, 2 3 või 4 väärtust – erinevatele servadele;
- auto – määrab raamjoone paksuse vastavalt lõike laiusele;
- initial – seab selle omaduse esialgsele väärtusele;
- inherit – loend pärib vastava omaduse teda sisaldavalt elemendilt (parent)).
Näiteks üks võimalik rida:
border-image-width: auto;
Samuti tuleb määrata venitus (stretch), mis määrab, kuidas raamjooned nurkade vahel pildiosaga täidetakse. Kasutatakse omadust border-image-repeat. Võimalikud väärtused on (ja neid võib määrata iga serva jaoks eraldi):
- stretch – pildiosa venitatakse üle terve serva (vaikeväärtus).
- repeat – pildiosa korratakse ja ülejääv serv lõigatakse maha;
- round – pildiosa korratakse ja suurus sobitatakse nii, et mahuks täpselt täisarv kordi;
- space – pildiosa korratakse, et terve serv saaks täidetud, kui täpselt ei jagu, lisatakse korduste vahele tühja ruumi;
- initial – seab selle omaduse esialgsele väärtusele;
- inherit – loend pärib vastava omaduse teda sisaldavalt elemendilt (parent));
Näiteks üks võimalik rida:
border-image-repeat: round;
Määrata saab ka seda, kui palju pildist loodud raam laieneb üle border-box piiride. Selleks on omadus border-image-outset, millel on võimalikud väärtused:
- väärtus pikslites – loodava raamjoone paksus pikslites, võib määrata 1, 2 3 või 4 väärtust – erinevatele servadele;
- kordaja – eelnevalt määratud raamjoone paksuse kordaja (vaikeväärtus on 1), võib määrata 1, 2 3 või 4 väärtust – erinevatele servadele;
- initial – seab selle omaduse esialgsele väärtusele;
- inherit – loend pärib vastava omaduse teda sisaldavalt elemendilt (parent)).
Lühidalt võib pildist raami panna kirja omadusega border-image, mille järel pannakse kirja eelpool vaadeldud omaduste väärtused järgmises järjestuses: border-image-source, borderimage-slice, border-image-width, border-image-outset ja border-image-repeat. Omaduste puhul, mille väärtuseid kirja ei panda, kasutatakse nende vaikeväärtuseid.
Näiteks:
.raamiga {
border-image: url("pildid/pildiraam.png") 20 auto round;
}
Kuna ainult pildist raamjoont luues jääb loodud raamjoon suuremas osas raamitava objekti piiridesse (fotode jms puhul isegi kujutise taha), siis on mõistlik enne pildist raami lisamist määrata ka tavaline raamjoon, mille laius ühtib pildist loodava raami paksusega. Nii on tagatud raamjoone olemasolu ka nendel juhtudel kui pildist loodavat ei toetata (mõned veebilehitsejad) ning ka see, et raamjoon tõesti objekti ümbritseb.
Näiteks:
.raamiga {
border:20px solid #DD0000;
border-image: url("pildid/pildiraam.png") 20 auto round;
}
Vari
CSS lubab elementidele lisada ka varjusid. Varju lisamiseks kasutatakse omadust box-shadow. Kindlasti tuleb määrata kaks parameetrit järgnevas järjestuses:
- horisontaalne nihe (horizontal offset) – varju horisontaalne asukoht objekti suhtes, väärtus pikslites, kasutada saab ka negatiivseid väärtuseid (nihutab varju vasakule);
- vertikaalne nihe (vertical offset) – varju vertikaalne asukoht objekti suhtes, väärtus pikslites, kasutada saab ka negatiivseid väärtuseid (nihutab varju üles).
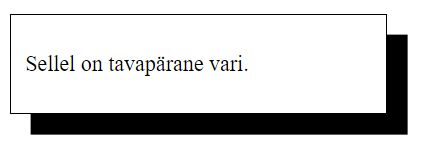
Näiteks lisame elementidele <div> varju, mis on elemendist 15 pikslit paremale ja 15 pikslit allapoole nihutatud:
div {
box-shadow: 15px 15px;
}

Lisaks saab määrata valikulisi parameetreid järgnevas järjestuses:
- hägustamise ulatus (blur distance) – väärtus pikslites, kui palju varju serva hägustatakse;
- ulatus (spread) – väärtus pikslites, määrab varju suuruse;
- värv – varju värv, vaikeväärtuseks on must.
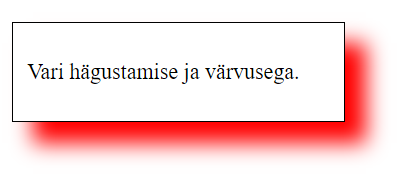
Näiteks lisame varju, millel lisaks horisontaalsele ja vertikaalsele nihkele on määratud hägustamise ulatus 15 pikslit ning punane värv, varju ulatus on jäetud määramata:
div {
box-shadow: 15px 15px 15px #F00;
}

Võimalik on varju ka objektile sissepoole pöörata, selleks tuleb kõige viimaseks parameetriks lisada:
- inset (sisse panema) – muudab välise varju sisemiseks varjuks.
Loomulikult saab omadusel box-shadow kasutada ka standardseid väärtuseid:
- initial – seab selle omaduse esialgsele väärtusele;
- inherit – loend pärib vastava omaduse teda sisaldavalt elemendilt (parent)).
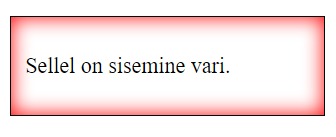
Näiteks:
div {
box-shadow: 0px 0px 15px #F00 inset;
}

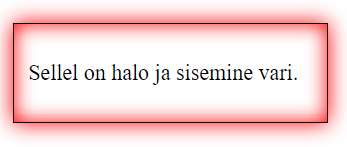
Ühele elemendile saab lisada kaks varju, selleks tuleb need komaga eraldatult kirja panna. Näiteks lisame ühele elemendile nii välise varju (nihke väärtuseks 0px, siis on tegemist justkui haloga) ning seesmise varju:
div {
box-shadow: 0px 0px 15px #F00, 0px 0px 15px #F00 inset;
}

Kontuur
Olemas on võimalus plokielementidele kontuurjoon (outline) lisada. Kontuurjoon lisatakse väljapoole elemendi enda piiri (ja raamjoont (border)), eesmärgiks elemendi silmatorkavaks muutmine.
Määratakse kolm omadust:
- outline-color – kontuurjoone värv;
- outline-style – kontuurjoone stiil (samad, mis raamjoone (border) puhul);
- outline-width – kontuurjoone paksus.
Kontuurjoone kirjeldus võib olla ka lühendatud,siis kirjutatakse see kujul:
outline: värv stiil paksus; (omaduste järjekord ei ole oluline)
Näiteks:
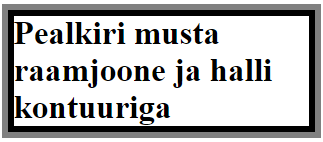
h1 {
border: 4px solid black;
outline: gray solid 5px;
}

Määrata saab ka– kontuurjoone kaugus elemendist, selleks on omadus outline-offset.
Näiteks:
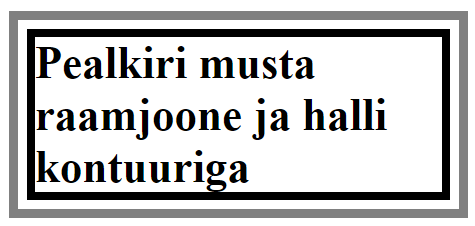
h2 {
border: 4px solid black;
outline: gray solid 5px;
outline-offset: 5px;
}

Polsterdus
CSS võimaldab määrata ka polsterdust (padding) ehk ruumi veebilehe elemendi serva ja tema sisu vahel. Polsterduse arvväärtuse võib määrata pikkusühikutes või protsentides sisaldava elemendi laiuse suhtes.
Näiteks tekstilõik koos raami ja polsterdusega:
p {
border: 1px solid red;
padding: 10px;
}


Polsterdust saab määrata eraldi üleval, all, vasakul ja paremal, sellisel juhul lisatakse omaduse padding nimele liide –top, -bottom, -left või -right.
Näiteks:
table {
padding-top: 5px;
padding-bottom: 5px;
padding-left: 10px;
padding-right: 10px;
}
Polsterdust saab määrata korraga mitmele küljele:
div {padding: 0.5cm 2.5cm 2cm 4cm}
Seejuures võib tühikutega eraldatult kirja panna mitu väärtust variantides:
- 2 väärtust – esimene ülemisele/alumisele, teine vasakule/paremale;
- 3 väärtust – esimene ülemisele, teine vasakule/paremale, kolmas alumisele;
- 4 väärtust – esimene ülemisele, teine paremale, kolmas alumisele ja neljas vasakule.
NB! Polsterdus lisatakse tavaliselt elemendi hõivatavale pinnale ehk mõõtmetele.
Veerised
CSS võimaldab määrata ka tühja ruumi veebilehe elementide ümber – veeriseid (margin). Veeriseid saab määrata tekstilõikudele, piltidele jne.
Näiteks:
p {
margin: 0px;
}
NB! Veerised lisatakse tavaliselt elemendi hõivatavale pinnale!
Veerise arvväärtuse võib määrata pikkusühikutes või protsentides sisaldava elemendi laiuse suhtes.
Eraldi saab määrata veeriseid üleval, all, vasakul ja paremal! Sellisel juhul lisatakse omaduse margin nimele liide –top, -bottom, -left või -right.
Näiteks:
img {
margin-top: 5cm;
margin-bottom: 20pt;
margin-left: 25%;
margin-right: 5px;
}
Võimalik on kasutada ka väärtust „auto“, mille puhul arvutab veeris(t)e suuruse veebilehitseja.
NB! Kui määrata vasaku ja parema veerise väärtusteks korraga auto, siis paigutatakse objekt keskele!
Näiteks:
img {
margin-left:auto;
margin-right:auto;
}
või
img {
margin:auto;
}
Veeriseid saab määrata ühekorraga mitmele servale, siis kasutatakse omadust margin ja pannakse tühikutega eraldatult kirja üks kuni neli väärtust.
div.eraldatud {
margin: 2px 4px 3px 4px;
}
Seejuures võib tühikutega eraldatult kirja panna mitu väärtust variantides:
- 1 väärtus – ümberringi ühesugune veeris
- 2 väärtust – esimene ülemisele/alumisele, teine vasakule/paremale;
- 3 väärtust – esimene ülemisele, teine vasakule/paremale, kolmas alumisele;
- 4 väärtust – esimene ülemisele, teine paremale, kolmas alumisele ja neljas vasakule.
