42 Teksti kujundusvahendid
Teksti kujundamisvõtted on tekstitöötlusest tuttavad. Veebilehel tuleb nendega ettevaatlikult ümber käia, sest ekraanilt lugemine on raskem kui paberilt. Teksti kujundamisvahendeid saab määrata kõigile teksti sisaldavatele veebilehe osadele (pealkirjad, lõigud, loendid, lingid jne).
Teksti värv
Vaikimisi kasutatav värv kõikide tekstiobjektide jaoks on must. Soovitud värvi määramiseks on omadus color! Veebilehele üldiselt saab teksti värvi määrata elemendile <body> loodud stiilis. Näiteks:
body {
color:white;
}
Selliselt määratud värvi kasutatakse kõigil tekstielementidel (pealkirjad, lõigud jms), millele pole eraldi värvi määratud.
Omaduse color võib lisada iga teksti sisaldava elemendi stiilile. Näiteks määrame pealkirja värvuseks oranži:
h1 {
color: #FF8040;
}
Tekstiobjektidele saab määrata ka oma taustavärvi. Selleks tuleb soovitud elemendi kujundusele lisada tausta omadus background-color. Näiteks loome eraldi kujundusklassi lõikudele (element <p>), anname sellele nimeks “markeriga” ja määrame taustavärviks
kollase:
p.markeriga {
background-color: #FFFF00;
}
Lõigu kujundus
Tekstilõikude jaoks on veebis põhimõtteliselt samad vahendid nagu tavapärases tekstitöötluses.
Lõigu joondus
Üsna tavapärane on lõigu joonduse määramine, selleks on kasutatakse omadust text-align, millel võimalikeks väärtusteks on left (vasak, vaikimisi kasutatav), right (parem), center (keskel) ja justify (rööpselt). Näiteks joondame suure pealkirja (element <h1>) keskele:
h1 {
text-align: center;
}
Taandrida
Taandrea loomiseks kasutatakse omadust text-indent, mille väärtus võib olla fikseeritud arv pikslites – px, punktides – pt, sentimeetrites – cm või ka em. Kasutada saab ka väärtust % selle elemendi laiusest, mille sisse käsitletav tekstiobjekt kuulub. Näiteks määrame tekstilõikudele (html element <p>) taandrea 20 pikslit:
p {
text-indent: 20px;
}
NB! Terve lõigu taande jaoks tuleb kasutada omadust margin.
Reasamm
Reasamm ehk rea kõrgus määratakse omadusega line-height, mille väärtusteks võivad olla: normal (vaikeväärtus), number (normaalkõrguse kordaja), fikseeritud suurus (mõõtühikutega px, pt või cm) või protsent teksti suurusest (font size). Näiteks määrame tekstilõikudele reakõrguseks 125% teksti suurusest:
p {
line-height: 125%;
}
Font ja sellega seonduv
Font tähistab tavaliselt kas konkreetset tähemärkide kujundust (font) või üldisemalt kõike, mida saab tähemärkidega seoses määrata (lisaks suurus, stiil jms).
Tähemärkide kujunduse võib kirja panna lühendatud kujul, loetledes kõigi võimalike omaduste väärtused järgmises järjekorras: font-style font-variant font-weight font-size/lineheight font-family. Kohustuslikud siinjuures on font-size ja font-family, ülejäänud võib ära jätta, sellisel juhul kasutatakse nende vaikeväärtuseid.
Näiteks:
p {
font:italic bold 14px/30px Arial, sans-serif;
}
Font
Nagu tekstitöötluseski, saab määrata kasutatavat fonti. Selleks kasutatakse omadust font-family, mille väärtusena tuleb kirja panna soovitud font. Fonte võib komadega eraldatult loetleda mitu! Sellisel juhul püüab veebilehitseja kõigepealt kasutusele võtta esimese, kui seda fonti süsteem ei toeta (seda pole arvutisse paigaldatud vms), siis järgmise jne. Näiteks määrame suurtes pealkirjades (element <h1>) kasutatava fondi:
h1 {
font-family: trendy, joan, "comic sans ms";
}
CSS3 võimaldab kasutada mistahes fonti ehk veebidisainer ei pea enam piirduma vaid fontidega, mis kindlasti kasutaja arvutisse installeeritud oleks.
Selleks tuleb kasutada @font-face reeglit (rule), mis võimaldab määrata kasutajasõbraliku nime ja fondi faili URL-i. Disainer saab seega laadida fondi faili oma veebiserverisse ja see laetakse kliendile koos veebilehega.
Näiteks:
@font-face {
font-family: omanimifondile;
src: url(URL/FontFileName.nimelaiend);
}
Ja seejärel võib teistes stiilides (teiste selektorite jaoks) seda kasutada nagu fonte tavaliselt kasutatakse, näiteks:
h1 {
font-family: omanimifondile:
}
Fondi tüüpe on mitu:
- TTF– True Type Fonts, seda toetavad kõik tuntumad brauserid.
- OTF – OpenType Fonts, seda toetavad kõik tuntumad brauserid.
- WOFF – Web Open Font Format, seda toetavad kõik tuntumad brauserid.
- WOFF2– Web Open Font Format, seda toetavad Chrome, Opera ja mööndustega Firefox.
- SVG – scalable-vector-graphic, seda toetavad Crome, Safari ja Opera.
- EOT – Embedded OpenType, seda toetab Internet Explorer;
Kui tarvis kasutada erinevate atribuutidega (bold, italic) kirju ja Teil on vastava kujundusega spetsiaalne font olemas, siis tuleb lisada veel teinegi samasugune @font-face reeglit, milles kirjas sama fondi vastava atribuudiga versiooni URL ja lisaks vastav kujunduselement (fontstyle, font-weight, font-stretch).
Mitmeid tüüpe fonte toetavad ainult veebilehitsejate uuendatud versioonid. Seega ühildumaks kõigi veebilehitsejatega, võib oma fondi kirjeldada selliselt, et erinevate veebilehitsejate jaoks lisatakse komaga eraldatult eraldi URL-id.
Näiteks:
@font-face {
font-family: omanimifondile;
src: url("fondinimi.eot"), /*IE jaoks*/
url("fondinimi.ttf") format("truetype");/*teised veebilehitsejad*/
}
Fondi allikana võib püüda kasutada ka lokaalset (kliendi arvutis paiknevat) fonti, mis säästaks vajadusest fonti serverist alla laadida. Selleks määratakse fondi allikas url-i asemel local. Sellisel juhul tuleks aga kindluse mõttes komaga eraldatult lisada viide ka samale fondile veebis.
Näiteks:
@font-face {
font-family: minuEriFont;
src: local(Gentium Bold),
url(GentiumBold.woff);
}
Kirja suurus
Kirja suuruse määramiseks kasutatakse omadust font-size, mille väärtus pannakse enamasti kirja pikslites. Näiteks:
h1 {
font-size: 40px;
}
NB! Murdarvude kasutamisel tuleb komakoha eraldajana kirjutada punkt!
Teksti suuruse võib määrata ka protsentuaalselt antud teksti sisaldava elemendi (parent) teksti suuruse suhtes.
Omaduse font-size väärtustena võib kasutada ka konstante:
- xx-small – extra extra väike;
- x-small – extra väike;
- small – väike;
- medium – keskmine;
- large – suur;
- x-large – extra suur;
- xx-large – extra extra suur;
- smaller – väiksem, kui antud teksti sisaldaval elemendil ette nähtud;
- larger – suurem, kui antud teksti sisaldaval elemendil ette nähtud.
Kaldkiri
Loomulikult saab määrata, kas tegemist on kaldkirjaga või mitte. Selleks kasutatakse omadust font-style, millel on tavapärasteks väärtusteks on:
- normal (vaikeväärtus);
- italic (kaldkiri);
- oblique (ka kaldkiri).
Näiteks määrame kasutame teise taseme pealkirjadel (element <h2>) kaldkirja:
h2 {
font-style: italic;
}
Paks kiri
Kirja paksus määratakse omadusega font-weight, mille väärtusteks on normal, bold, bolder, lighter, 100, 200, 300, 400 (sama mis normal), 500, 600, 700 (sama mis bold), 800, 900.
Näiteks määrame paksu kirjaga lõikude kujunduse (loome eraldi klassi elemendile <p>):
p.paks {
font-weight: 800;
}
Teksti joonimine, allajoonimine, läbikriipsutamine
Võimalik on ka teksti allajoonida või läbi kriipsutada. Selleks teksti dekoreeritakse, milleks on omadus text-decoration, mis toimib lühendina järgnevatele omadustele:
- text-decoration-line (kohustuslik)
Määrab ära, millist dekoratsiooni kasutada. Võimalikud valikud on:
-
- none (vaikeväärtus);
- underline – allajoonimine;
- overline – joon teksti kohal;
- line-through – läbikriipsutamine.
Näiteks määrame suurtele pealkirjadele allajoonimise:
h1 {
text-decoration-line: underline;
}
Kuna saame lühendina kasutada ka ainult text-decoration omadust, siis saame eelneva koodi kirjutada ka kujul:
h1 {
text-decoration: underline;
}
- text-decoration-color
Määrab ära dekoratsiooni värvi. Näiteks määrame teise taseme pealkirjadele punase läbikriipsutamise:
h2 {
text-decoration-line: line-through;
text-decoration-color: red;
}
Sama tulemuse saame kirjutades:
h2 {
text-decoration: line-through red;
}
- text-decoration-style
Määrab ära dekoratsiooni stiili. Võimalikud valikud on solid, double, dotted, dashed, wavy, initial ja inherit. Näiteks määrame teksilõigule lainelise sinise ülajoone:
p {
text-decoration: overline blue wavy;
}
Neid omadusi saab ka koos kasutada, selleks tuleb soovitud väärtused tühikutega eraldatult kirja panna.
Näiteks:
.imelikultJoonitud {
text-decoration: underline line-through;
}
Suur- ja väiketähed
Siinjuures on mõeldud võimalusi kasutada vaid väiketähti (lowercase), vaid suurtähti (uppercase) või sõnade alguses suurtähti (capitalize).
Tavapäraselt kasutatakse omadust text-transform, mille vaikeväärtuseks on none – teksti näidatakse nagu see kirjutati.
Näiteks:
p.suurtahed {
text-transform: uppercase;
}
p.vaiketahed {
text-transform: lowercase;
}
p.sonasuuretahega {
text-transform: capitalize;
}
Suur- ja väiketähtedega on seotud ka omadus font-variant mis võimaldab lisaks vaikeväärtusele normal veel trükitähtede (kapiteelkiri ehk small caps) kasutamist.
p.trykitahed {
font-variant: small-caps;
}
Tähe- ja sõnade vahe
Sarnaselt tekstitöötlusprogrammidele saab ka veebilehel tähtede omavahelist vahet muuta ning seeläbi näiteks hõrendatud teksti luua. Kasutusel on omadus letter-spacing millel on võimalikud väärtused normal, inherit (mille korral kasutatakse antud tekstiobjekti sisaldava elemendi tähevahe) ja arvväärtus koos
Näiteks:
p.horendatud {
letter-spacing: 3px;
}
Võimalik on määrata ka sõnade vahel kasutatavat ruumi, selleks on kasutusel omadus word-spacing. Kasutada saab väärtuseid: normal (vaikeväärtus), inherit (vastav omadus päritakse tekstiobjekti sisaldavalt elemendilt) ja arvväärtus.
p.suuremsonavahe {
word-spacing: 5px;
}
Teksti “murdmine”
Teksti murdmise võimaldab sõnu vajadusel ridade vahel poolitada. Selleks on kaks omadust word-break ja word-wrap.
Esimene neist, word-break, poolitab sõnu mistahes kahe tähe vahel ja tal on võimalikud väärtused:
- normal – sõnu poolitatakse tavapäraste reeglite järgi (vaikeväärtus);
- break-all – teksti rida võib murda mistahes kahe tekstimärgi vahel;
- keep-all – murdmine mistahes kahe tähe vahel on keelatud;
- initial – seab omaduse vaikeväärtusele;
- inherit – omaduse väärtus päritakse vanem-elemendilt.
Näiteks:
p {
word-break: break-all;
}
Teine neist, word-wrap, poolitab vaid pikki sõnu ja tal on järgmised omadused:
- normal – sõnu poolitatakse vaid lubatud kohtadel (vaikeväärtus);
- break-word – lubab poolitada sõnu, mida ei tohiks (unbreakable words);
- initial – seab omaduse vaikeväärtusele;
- inherit – omaduse väärtus päritakse vanem-elemendilt.
Teksti suund
Tavapärane teksti lugemissuund on vasakult paremale, kuid vajadusel saab teksti ka vastupidises suunas kirjutada. Selleks kasutatakse omadust direction, millel on kaks võimalikku väärtust: ltr (left to right) ja rtl (right to left).
div.pahupidi {
direction: rtl;
}
Tühja ruumi haldus
CSS stiili abil saab määrata ka seda, kuidas käitutakse veebilehe autori poolt lisatud tühikute, reavahetuste (sisestusklahvi (enter) vajutused), tabulaatoriklahvi vajutuste jms „tühja ruumiga“ (white space).
Kasutada saab omadust white-space, millel on järgmised võimalikud väärtused:
- normal – kogu „tühi ruum“ (tühikute jada jms) pannakse kokku üheks tühikuks. Reavahetus (text wrap) toimub vastavalt vajadusele. See on vaikeväärtus.
- nowrap – kogu „tühi ruum“ (tühikute jada jms) pannakse kokku üheks tühikuks. Automaatset reavahetust ei toimu kunagi. Reavahetus toimub vaid HTML elemendi
<br>kasutamisel. - pre – kogu „tühi ruum“ säilitatakse nii nagu see on. Reavahetus toimub seal, kus autor on selle määranud (sisestusklahviga (enter)). See väärtus vastab HTML elemendile
<pre>! - pre-line – kogu „tühi ruum“ (tühikute jada jms) pannakse kokku üheks tühikuks. Reavahetus toimub automaatselt vastavalt vajadusele ning ka kohtades, kus autor on määranud (sisestusklahviga (enter)).
- pre-wrap – kogu „tühi ruum“ säilitatakse nii nagu see on. Reavahetus toimub automaatselt vastavalt vajadusele ning ka kohtades, kus autor on määranud (sisestusklahviga (enter)).
- inherit – objekt pärib vastava omaduse teda sisaldavalt elemendilt (parent).
Näiteks:
p.naguoli {
white-space: pre;
}
Loendid
Loendite (lists, html elemendid <ol> ja <ul>) jaoks kehtivad kõik eespool kirjeldatud teksti kujundusvahendid kuid lisaks saab neil määrata numbrite/täppide stiili. Selleks kasutatakse omadust list-style-type.
Lisaks loendi liigist olevatele spetsiifilistele väärtusele on mõlemal loendil ka ühised väärtused:
- none – loenditähised puuduvad;
- initial – seab selle omaduse esialgsele väärtusele;
- inherit – loend pärib vastava omaduse teda sisaldavalt elemendilt (parent);
Nummerdatud loend
Nummerdatud loendi puhul (element <ol>) saab omaduse list-style-type väärtustena lisaks ühistele väärtustele kasutada järgmiseid väärtuseid:
- decimal – tavalised kümnendsüsteemi araabia numbrid, see on ka vaikeväärtus;
- decimal-leading-zero – araabia numbritele lisatakse polsterdusena ette 0;
- lower-roman – rooma numbrid väiketähtedega;
- upper-roman – rooma numbrid suurtähtedega (tavaline);
- lower-alpha –tähestiku väiketähed;
- upper-alpha –tähestiku suurtähed;
- lower-latin – ladina tähestiku väiketähed;
- upper-latin – ladina tähestiku suurtähed;
- lower-greek, – kreeka tähestiku väiketähed;
- armenian – traditsioonilised armeenia numbrid;
- georgian – traditsiooniline gruusia numeratsioon: an, ban, gan …;
- cjk-ideographic – ideograafilised numbrid;
- hebrew – traditsioonilised heebrea numbrid;
- hiragana – traditsioonilised Hiragana numbrid;
- hiragana-iroha – traditsioonilised Hiragana iroha numbrid;
- katakana – traditsioonilised Katakana numbrid;
- katakana-iroha – traditsioonilised Katakana iroha numbrid.
Näiteks:
ol {
list-style-type: upper-roman;
}
Täpploend
Täpploendi puhul (element <ul>) saab omaduse list-style-type väärtustena lisaks ühistele väärtustele kasutada väärtuseid:
- disc – täppideks on seest täidetud ringid, see on ka vaikeväärtus;
- circle – täppideks on seest tühjad ringid;
- square – täppideks on ruudud.
Näiteks:
ul {
list-style-type: square;
}
Täpploendi puhul saab täppidena kasutada ka pildifaili. Selleks kasutatakse omadust list-styleimage, mille väärtuseks on soovitud pildifaili URL.
Näiteks kasutame täpploendis tavaliste täppide asemel pildifaili “leht.png”:
ul {
list-style-image: url("leht.png");
}
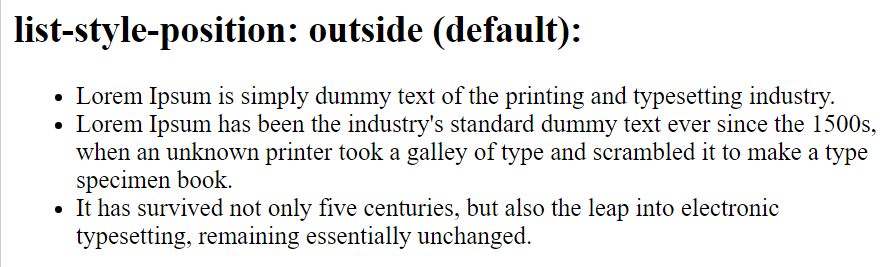
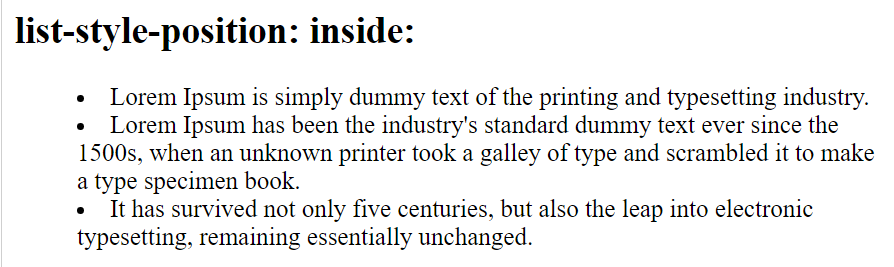
Numbri/täpi paigutus
Loendite puhul saab määrata ka seda, kas loendielemendi (list item ehk html element <li>) marker (täpp või number) paigutatakse väljapoole sisu piirkonda (content flow) ehk ettepoole sisu vasakut serva või piirkonna sisse.
Selleks on kasutusel omadus list-style-position, mille võimalikud väärtused on:
- outside – täpp/number asub väljaspool sisu piirkonda, see on ka vaikeväärtus;
- inside – täpp/number asub sisu piirkonnas;
- inherit – omaduse väärtus päritakse loendit sisaldavalt elemendilt;
- initial – seab selle omaduse esialgsele väärtusele.
Näiteks:


Loendi stiil lühidalt
Loendite välimuse saab seada ka ainult ühe omadusega list-style. Selle väärtusena pannakse üksteise järel tühikutega eraldatult kirja list-style-type, list-style-position ja list-style-image väärused.
Näiteks:
.minuloend {
list-style: circle inside url("leht.png");
}
NB! Kui mõni kolmest väärtusest on kirja panemata siis kasutatakse vastava omaduse vaikeväärtust!
Tsitaadid
Ka tsitaatide (quotes) jaoks pakub css oma vahendeid, millega määratakse html elemendil <q> kasutatavad jutumärgid. Seejuures saab määrata erinevaid märke tsitaatidele, mis on omakorda tsitaadi sees.
Kasutatakse omadust quotes, mille väärtustena saab kasutada:
- none – keelab content omadusega (:before ja :after pseudoelementides) open-quote ja close-quote abil jutumärkide tekitamise.
- Väärtusteks on soovitavad märgid. Esimesed kaks märki on esimese taseme jutumärgid ja teised kaks jutumärki teise taseme jutumärgid.
- inherit – omaduse väärtus päritakse loendit sisaldavalt elemendilt;
- initial – seab selle omaduse esialgsele väärtusele.
Näide 1, üks jutumärkide tase:
#a {
quotes: "'" "'";
}
HTML:
<p><q id="a">Näidislause jutumärkides.</q></p>
Tulemus: ‘Näidislause jutumärkides.’
Näide 2, kaks jutumärkide tase:
#c {
quotes: "<" ">" "'" "'";
}
HTML:
<p><q id="c">Siin on <q>tsitaat</q> tsitaadi sees.</q></p>
Tulemus: <Siin on ‘tsitaat’ tsitaadi sees.>
Tekstiefektid
CSS3 pakub lisaks tavapärastele teksti vormindamisvahenditele ka efekte.
Teksti vari
CSS-i kasutades pole tekstile varju lisamiseks vaja kasutada fototöötluse abi ning teksti veebilehele pildina lisada. Kasutada on omadus text-shadow. Määrata tuleb kaks kohustuslikku parameetrit: horisontaalne nihe ja vertikaalne nihe. Lisaks saab määrata kaks valikulist parameetrit: hägustamine ja varju värv.
Näiteks:
h2 {
text-shadow: 10px 10px 5px #ff0000;
}

Tekstile võib lisada mitu varju, selleks tuleb need lihtsalt komadega eraldatult järjest kirja panna!
Tekst üle serva
Sageli ei mahu tekst etteantud pinnale ära. Sellisel juhul võib nüüd anda visuaalse vihje, et tekst jätkub!
Selleks kasutatakse omadust text-overflow, millel on võimalikud väärtused:
- clip – viimane sõna jääb poolikuks (vaikeväärtus),
- ellipsis – teksti jätkumise tunnuseks traditsioonilised 3 punkti;
- string – näidatakse etteantud teksti;
- initial – seab omaduse vaikeväärtusele;
- inherit – omaduse väärtus päritakse vanem-elemendilt.
Näiteks:
div {
text-overflow: ellipsis;
}
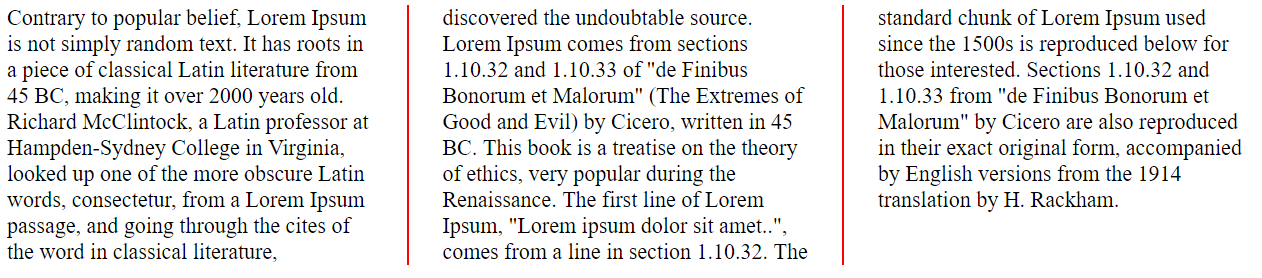
Tekst mitmes veerus
CSS-i abil on võimalik teksti ajakirjanduslikus stiilis veergudesse (columns) paigutada!
Seda saab teha kahel moel:
- andes ette veergude laiuse column-width, väärtus pikslites, protsentides, em-ides jms;
- või soovitud veergude arvu column-count, väärtuseks positiivne täisarv.
Mõlemal juhul saab määrata veel omadusi:
- column-gap – veergude vahekaugus (väärtuseks positiivne arv pikslites, em-ides jms);
- column-rule – veergusid eraldav vertikaalne joon (väärtuseks tüüpiline border omadus).
Näiteks:
div {
width: 900px;
column-count: 3;
column-gap: 50px;
column-rule: 2px solid red;
}