41 Veebilehe elementide taust
Mitmetel veebilehe elementidel saab määrata tausta omadusi. Terve veebilehe tausta määrab stiil, mis luuakse elemendile <body> kuid sarnaselt võib tausta määrata sektsioonidele <section> alajaotustele <div>, tabelile ja/või tabeli osadele jne.
Taustavärv
Veebilehe taustavärv määratakse omadusega background-color järgmiselt:
background-color:värv
Näiteks määrame veebilehele taustavärviks helehalli:
body {
background-color: #c0c0c0;
}
Astmiktäide (gradient)
CSS3 võimaldab taustal kasutada ka astmiktäidet (gradient).
Kasutada saab lineaarset (linear), radiaalset (radial) ja elliptilist (elliptical) astmiktäidet.
Moodsatel veebilehtedel see võimalus tihti kasutust ei leia ning visuaalselt meeldiva tulemuse saavutamiseks tuleb astmiktäite kasutmisel olla ettevaatlik.
Astmiktäite kasutamiseks tuleb määrata vähemalt kaks värvi millede vahel värvi muutus toimuma hakkab.
background: linear-gradient(suund, värv1, värv2, …);
Näiteks:
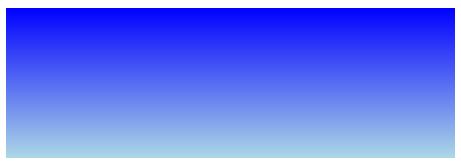
#kastike{
background-image: linear-gradient(blue, lightblue);
}

Kui me näiteks sooviksime, et värvide üleminek toimuks vasakult paremale, saame kasutada suunaväärtust to right (paremale):
#kastike{
background-image: linear-gradient(to right, blue, lightblue);
}
Taustapilt ja selle paigutus
Veebilehe elemendi (või terve veebilehe) taustana saab kasutada ka pilti. Üldiselt ei kasutata üht suurt, tervet veebilehe tausta katvat pilti, sest selle laadimine võtaks palju aega. Reeglina kasutatakse väikesemõõdulist pilti, mida siis mosaiigina üle terve tausta laotakse. Kasutatakse gif, jpg ja png vormingus pildifaile.
Taustapildi lisamiseks kasutatakse omadust background-image järgmiselt:
background-image: url("pildifaili_URL")
Määrata saab ka seda kas ja kuidas kasutatavat pilti mosaiigina taustale laotakse. Selleks on omadus background-repeat, millel on neli võimalikku väärtust:
- repeat – pilti laotakse mosaiigina nii horisontaalsuunal kui ka vertikaalsuunal (vaikeväärtus);
- repeat-x – pilti laotakse mosaiigina vaid horisontaalsuunal;
- repeat-y – pilti laotakse mosaiigina vaid vertikaalsuunal;
- no-repeat – pilti ei laota mosaiigina, näidatakse nii nagu on.
Taustapildile, mida mosaiigina ei laota saab määrata täpse asukoha veebilehitseja aknas. Selleks kasutatakse omadust background-position, mille väärtusteks võivad olla konstandid: top left, top center, top right, center left, center center, center right, bottom left, bottom center, bottom right, koordinaatide paar protsentides või koordinaatide paar pikslites.
Näiteks asetame veebilehe taustale pildi, ei lao seda mosaiigina ning asetame ta veebilehitseja
aknas ülemisest vasakust nurgast 300 pikslit vasakule ja 200 pikslit allapoole:
body {
background-image: url("taustapilt.gif");
background-repeat: no-repeat;
background-position: 300px 200px
}
Saab ka määrata, kas ja kuidas käitub taustapilt veebilehe kerimisel. Kasutada on omadus background-attachment, millel on järgmised väärtused:
- fixed – pilt püsib veebilehitseja aknas ühel kohal;
- scroll – pilti keritakse koos elemendiga, mille taustal ta on;
- local – pilti keritakse koos elemendi sisuga.
Kokkuvõtlikult võib HTML elemendi <body> jaoks CSS abil kirjutada näiteks järgmise kujunduse, kus lisaks eelnevatele näidetele on taustapilt oma kohale fikseeritud:
body {
background-color: #c0c0c0;
background-image: url("taustapilt.gif");
background-repeat: no-repeat;
background-position: 300px 200px;
background-attachment: fixed
}
Tausta stiil lühikeselt kirjutatuna
Tausta omadusi saab kirja panna ka lühidalt (shorthand) omadusena background, millele kõik erinevate omaduste väärtused tühikutega eraldatuna järjest kirja pannakse. Sellisel juhul tuleb kõik omadused kirja panna järgmises järjekorras:
- background-color
- background-image
- background-repeat
- background-attachment
- background-position
Kui mõne omaduse väärtust ei määrata (see puudub), siis ülejäänud peavad ikkagi seda järjekorda järgima!
Näiteks võib eespool toodud tausta stiili kirja panna järgmiselt:
body {
background: #c0c0c0 url("taustapilt.gif") no-repeat fixed 300px 200px;
}
Taustapildi suurus
Ühe uuendusena saab võimalikuks taustapildi suuruse muutmine. Selleks on omadus background-size.
Taustapildi suurust saab määrata absoluutarvudega pikslites. Määrata võib ühe väärtuse (laius, kõrgus arvutatakse automaatselt ja proportsionaalselt) või siis kaks väärtust (laius, kõrgus). Näiteks:
#sisukast {
background-size: 200px 100px;
}
Taustapildi suurust saab määrata ka protsentuaalselt elemendi suhtes, mille taustaks ta on. Määrata võib taas kas ühe väärtuse (laius, kõrgus arvutatakse automaatselt ja proportsionaalselt) või kaks väärtust (laius, kõrgus). Lisaks on võimalik kasutada konstante:
- contain – Taustapilt venitatakse maksimaalselt suureks nii, et ta laius ja kõrgus mahuvad mõlemad elemendi mõõtudesse.
- cover – taustapilt venitatakse nii suureks, et ta katab terve elemendi (võib ulatuda ka üle serva).
Näiteks:
#sisukast {
background-size: cover;
}



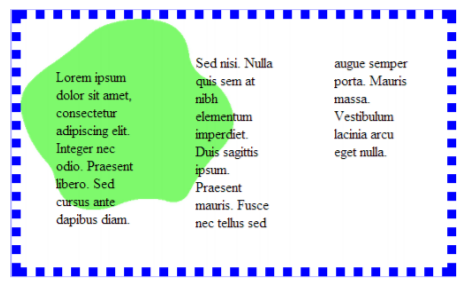
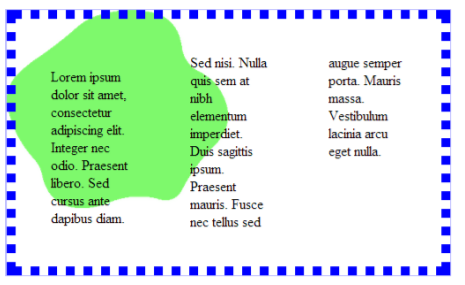
Taustapildi koordinaatide alguspunkt
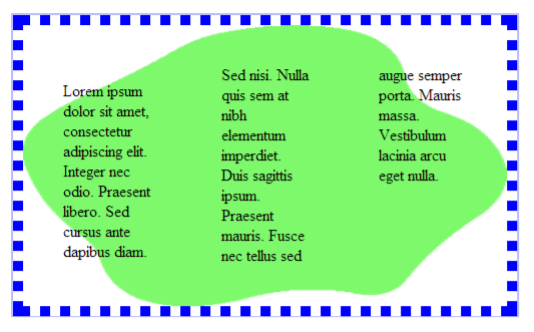
Lisaks on võimalik taustapilt objekti raamjoone, polsterduse (padding) või sisu koordinaatidest lähtuvalt. Selleks on omadus background-origin, mille
võimalikud väärtused on:
- padding-box – vaikeväärtus, taustapilt paigutatakse lähtudes raamjoonest (border);
- border-box – taustapilt paigutatakse lähtudes elemendi polsterdusest (padding);
- content-box – taustapilt paigutatakse lähtudes elemendi sisu piirkonnast.
Näiteks:
div {
background-image:url('taustapilt.png');
background-repeat:no-repeat;
background-position:top left;
background-origin:content-box;
}



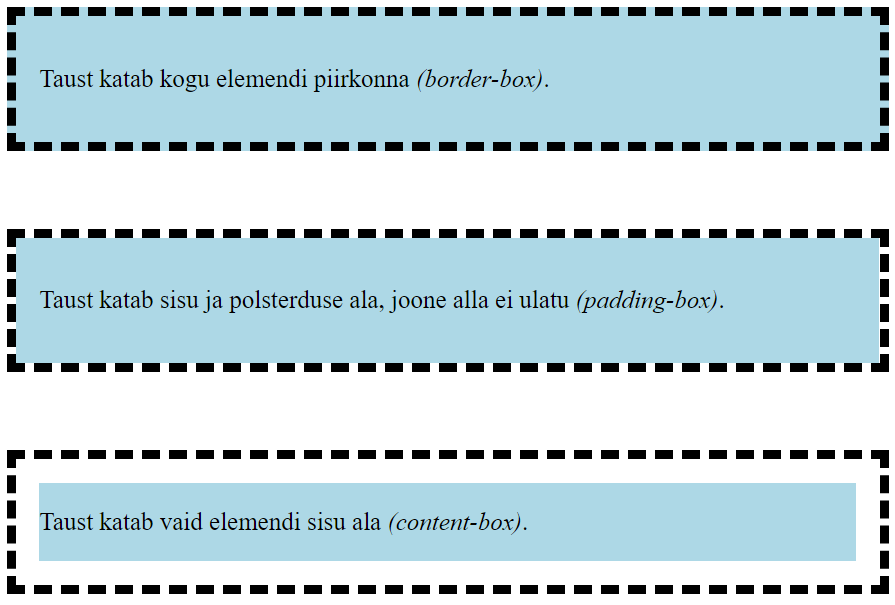
Tausta kaetav ala
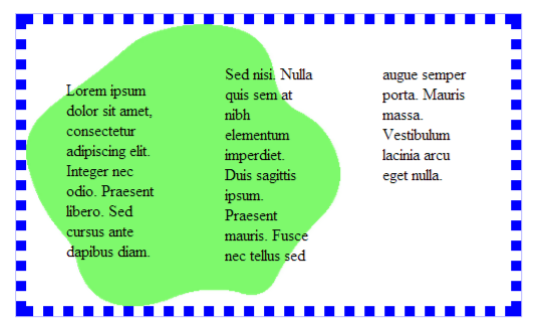
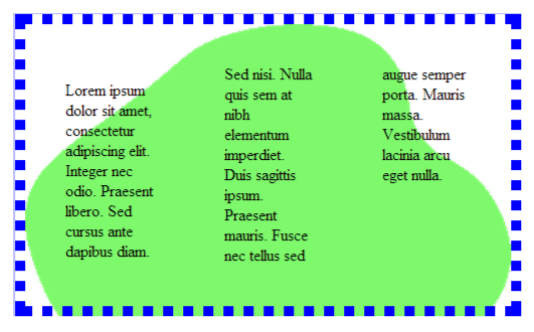
Omadus background-clip annab võimaluse määrata, millise ala elemendist taust katab. Kas kaetakse vaid sisu piirkond või kogu raamjoone sisse jääv ala. Võimalikud väärtused on:
- padding-box – vaikeväärtus, taust katab kogu elemendi alla jääva piirkonna, kaasaarvatud polsterduse ala ja raamjoon;
- border-box – taust katab elemendi sisu ja polsterduse (padding) alla jääva piirkonna;
- content-box – taust katab vaid elemendi sisu piirkonna.
Näiteks:
div {
border: 6px dashed black;
padding: 15px;
background: lightblue;
background-clip: border-box;
}

Mitu taustapilti
Võimalus on kasutada ka mitut taustapilti. Selleks tuleb taustapildid komadega eraldatult üles lugeda. Sarnaselt tuleks komadega eraldatult üles lugeda kõik teised tausta omadused (samas järjekorras).
Näiteks:
body {
background-image: url("img/ylemine.png"), url("img/alumine.png");
background-size: 30%; /*see on mõlema taustapildi ühine omadus*/
background-position: top right, bottom right;
background-repeat: no-repeat; /*see on mõlema ühine omadus*/
}
