39 Keerulisemad selektorid
Lisaks eelmises peatükis välja toodud üldkasutatavatele elementide selekteerimisviisidele eksisteerib veel hulganisti keerulisemaid selekteerimisviise. Järgnevalt on nendest mõningad välja toodud.
Kujundus vastavalt elementide sisaldumisele üksteise sees
Stiile saab adresseerida konkreetsele elemendile vastavalt tema nimele ja paiknemisele teiste elementide sees (hierarhia). Tuleb lihtsalt elemendid üksteise sisaldamise järjekorras tühikutega eraldatult üles lugeda.
Näiteks kui HTML dokumendis on elemendid üksteise sees järgmiselt:
<div id=”kast”>
<div id=”vasak”>
<img id=”pilt1_1” ... />
<img id=”pilt1_2” ... />
</div>
<div id=”parem”>
<img id=”pilt2_1” ... />
</div>
</div>
Siis saab stiile kirjutada näiteks nii:
#kast #vasak img {
css stiil
}
mille puhul rakendatakse stiili kõikidele piltidele, mis sisalduvad elemendi „kast“ sees olevas elemendis „vasak“. See annab mugava ja paindliku võimaluse veebilehe erinevate osade elementidele erinevaid ja/või sarnaseid kujundusi luua.
Kujundus vastavalt elementi sisaldavale elemendile (parent)
Vahel on tarvis kirjutada kujundus elementidele, mis sisalduvad mingit kindlat tüüpi elemendis. Sellisel juhul pannakse selektor kirja järgmisel kujul: suurelement>väikeelement
Näiteks võib luua kujunduse kõigile piltidele, mis on paigutatud tabeli lahtritesse (HTML elemendid <td>):
td>img {
margin: 5px;
}
Kujundus vastavalt elementide otsesele järgnevusele
Kui on tarvis määrata kujundust elementidele, mis järgnevad mingisugusele kindlale elemendile, siis pannakse selektor kirja järgmiselt:
esimeneelement+järgnevelement
Näiteks loome kujunduse tekstilõikudele (HTML element <p>), mis järgnevad suurtele pealkirjadele (HTML element <h1>):
h1+p {
font-size: 20px;
}
NB! Saab kirja panna ka pikema järgnevuse jada, näiteks lõigule, mis järgneb <h2> pealkirjale, mis omakorda järgneb otse peakirjale <h1> ning vajadusel veelgi pikemalt!
Näiteks:
h1+h2+p {
font-size: 20px;
}
Sarnaselt saab viidata kõikidele kindlat tüüpi elementidele, millele eelneb konkreetne element. Selektor kirjutatakse siis kujul: esimeneelement~järgnevelement
Näiteks loome kujunduse kõigile lõikudele, millele on eelnenud kolmanda taseme pealkiri (HTML element <h3>):
h3~p {
color: gray;
}
Atribuudi selektorid
CSS3 võimaldab kasutada selektoreid vastavalt HTML elementide atribuutidele, nende väärtustele jne. Sellisel juhul kirjutatakse selektor tervenisti kandilistesse sulgudesse: [atribuut_ja_selle_väärtus_vms]
Kujundust võib luua vastavalt mõne atribuudi olemasolule.
Näiteks loome kujunduse kõigile elementidele, millel on olemas atribuut „lang“:
[lang] {
font-famly: verdana;
}
- Kujunduse saab luua vastavalt mingi atribuudi väärtusele.
Näiteks loome kujunduse kõigile neile elementidele, mille atribuudi „title“ väärtus on „selgitus“:
[title=selgitus] {
font-style: italic;
}
Atribuudi väärtuse kasutamisel võib viidata ka mingile osale väärtusest (string)!
-
[atribuut^=string]– viitab elemendile, mille atribuudi väärtus algab vastava stringiga;[atribuut$=string]– viitab elemendile, mille atribuudi väärtus lõppeb vastava stringiga;[atribuut*=string]– viitab elemendile, mille atribuudi väärtus sisaldab vastavat stringi.
NB! String tuleb selektoris paigutada jutumärkide vahele!
Näiteks loome stiili kõigile elementidele, mille atribuudi „src“ väärtus sisaldab stringi „ramkool.edu.ee“:
[src*="ramkool.edu.ee"] {
font-family: courier;
}
- Eraldi on olemas keeleatribuudiga seotud pseudoklass :lang.
Näiteks loome kujunduse kõigile elementidele <h2>, millel kasutatakse inglise keelt:
h2:lang(en) {
font-style: italic;
}
Pseudoklassid ja pseudoelemendid
Pseudoklasse ja pseudoelemente kasutatakse veebilehe elementidele veelgi paindlikumalt stiilide määramiseks.
Pseudoklassid
Pseudoklasse kasutatakse veebilehe elementide erinevate olekute (state) defineerimiseks. Nende puhul lisatakse tavapärasele selektorile kooloni järele veel nn pseudonimi järgmisel moel: selektor:pseudonimi{kujundus}
Kõige tuntumad pseudoelemendid on ilmselt linkidega seotud:
- a:link – külastamata link;
- a:visited – külastatud link;
- a:hover – hiirekursor on liikunud lingi peale;
- a:active – hiire vasak nupp on lingil alla vajutatud (klõpsamine).
Näiteks:
a:hover {
font-weight: bold;
}
NB! Nendest mainitutest saab pseudonime :hover kasutada ka teistel elementidel ning sedasi luua eriefekte hiirega elementidele liikumisel.
Olemas on ka pseudoklass, mis viitab mingi lingi sihtelemendile (target), mis on ka hetkel aktiivne. Selleks on pseudoklass :target. Näiteks kujundame elemendi nimega „portree“, mis oli klikitud URL-i väärtuseks ja mis on aktiivne:
#portree:target {
background-color: yellow;
}
Üks huvitav pseudoklass tähistab kõiki nimetatud elemendist erinevaid elemente – selleks on :not pseudoklass. .
NB! Näiteks kasutades selektorit :not(p) selekteeritakse kõik elemendid peale <p> elemendi, kaasaarvatud <html> ja <body>.
:not(p) {
text-decoration: underline;
}
Kogu veebilehe juurelemendi (root) jaoks on pseudoklass :root. HTML dokumendi puhul on root elemendiks <html> element:
:root {
background-color: blue;
}
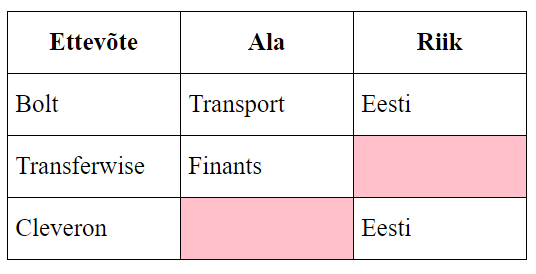
Tühja elemendi jaoks on pseudoklass :empty. Näiteks loome kujunduse tühjadele tabeli lahtritele:
td:empty {
background-color: pink;
}

Kasutaja sisendiga seotud pseudoklassid
Osa pseudoklasse on sellised, mida saab kasutada vaid nende elementide puhul, mis võimaldavad kasutajal midagi sisestada, näiteks klaviatuurilt.
- Kujundust saab luua elemendile, millel on fookus, selleks kasutatakse pseudonime :focus. Näiteks:
input:focus { background-color: #FFDDDD; } - Võib lähtuda sellest, kas
<input>element on aktiveeritud (enabled), selleks on pseudonimi :enabled. Näiteks:input:enabled { font-weight: bold; } - Vastupidiselt võib kasutada pseudonime :disabled, mis tähistab neid
<input>elemente, mis on deaktiveeritud. Näiteks:input:disabled { color: gray; } - Võib kujundada neid <input> elemente, mis on märkeruutudena märgitud, selleks on pseudonimi :checked. Näiteks:
input:checked { background-color: #DDDDDD; }
Elementide järjestusega seotud pseudoklassid
Pseudoklasside abil saab kujundada ka elemente vastavalt nende asukohale neid sisaldavas elemendis (parent).
- Kindlat tüüpi elementi, mis on esimene tütarelement (child) teda sisaldavas elemendis saab kujundada pseudoklassi :first-child abil.
Näiteks:h2:first-child { background-color: white; } - Kindlat tüüpi elementi, mis on viimane tütarelement (child) teda sisaldavas elemendis saab kujundada pseudoklassi :last-child abil.Näiteks muudame lõigu, mis on viimane tütarelement, laiust:
p:last-child { width: 50%; } - Esimese kindlat tüüpi elemendi jaoks teda sisaldavas elemendis (parent) on pseudoklass :first-of-type.Näiteks määrame mingis elemendis sisalduvale esimesele lõigule taandrea:
p:first-of-type { text-indent: 20px; } - Viimase kindlat tüüpi elemendi jaoks teda sisaldavas elemendis (parent) on pseudoklass :last-of-type.Näiteks muudame mingis elemendis sisalduva viimase sektsiooni raamjoone alumised nurgad ümaraks:
section:last-of-type { border-bottom-left-radius: 20px; border-bottom-right-radius: 20px; } - Lugedes algusest saab kindlal positsioonil asuvale tütarelemendile (child) viidata pseudoklassiga :nth-child.Näiteks loome kujunduse lõigule, mis on kolmas tütarelement:
p:nth-child(3) { font-family: arial; } - Elementidele saab viidata ka tagantpoolt lugema hakates, siis kasutatakse pseudoklassi :nth-last-child(n).Näiteks loome kujunduse lõigule, mis on tagantpoolt kolmas tütarelement:
p:nth-last-child(3) { font-family: arial; } - Sarnaselt saab viidata kindlat tüüpi elementidele nii eestpoolt kui ka tagantpoolt lugedes, selleks on pseudoklassid :nth-of-type(n) ja :nth-last-of-type(n).Näiteks loome kujunduse tagantpoolt teisele sektsioonile:
section:nth-last-of-type { border-width: 10px; } - Järjekorranumbritena saab kasutada ka viidet paaris või paaritutele arvudele vastavalt even või odd.
Näiteks:p:nth-child(odd) { font-family: arial; }
Ainsa tütarelemendi pseudoklassid
- Elemendile, mis on ainsaks tütarelemendiks mingis elemendis, määratakse kujundus kasutades pseudoklassi :only-child.
Näiteks määrame ainsaks tütarelemendiks olevale elemendile<div>raamjoone:div:only-child { border: 20px dashed blue; } - Elemendile, mis on ainus vastavat tüüpi tütarelement, määratakse kujundus kasutades pseudoelementi :only-of-type;
Pseudoelemendid
Pseudoelemendid viitavad veebilehe elemendi mingisugusele osale.
Pseudoelementide puhul on CSS3 puhul võetud kasutusele kirjaviis, kus on kaks koolonit. Eesmärgiks on rõhutada pseudoklasside ja pseudoelementide erinevust.
selektor::pseudoelement{kujundus}
Esimese tekstirea ja tähemärgi pseudoelemendid
Teksti kujundamisel saab appi võtta pseudoelemendid , mis viitavad esimesele tähemärgile või esimesele tekstireale. Nendeks pseudoelementideks on: ::first-line ja ::first-letter.
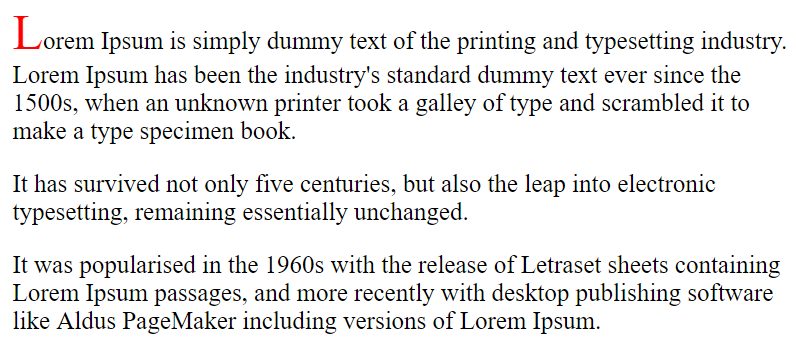
Näiteks loome kujunduse kõikide lõikude esimestele tähemärkidele:
p::first-letter {
font-size: xx-large;
color: red;
}
Või loome kujunduse mingisuguse suure ploki esimese lõigu esimesele tähemärgile:
p:first-of-type::first-letter {
font-size: xx-large;
color: red;
}

Pseudoelemendid lisamaks sisu elementide ette ja järele
Selleks, et lisada mingit kindlat sisu määratud elementide ette või järele on pseudoelemendid ::before ja ::after.
Sisu lisatakse omadusega content. Sellel omadusel on järgmised võimalikud väärtused:
- none – ei lisata mingit sisu;
- normal – (vaikeväärtus) seab selle omaduse väärtuse vaikimisi kasutatavale väärtusele „none“;
- counter – lisab sisule loenduri väärtuse (loenduri nimetus tuleb lisada sulgudesse);
- attr (atribudinimi) – lisab sisule elemendi vastava atribuudi väärtuse;
- string – lisab sisule määratud stringi (teksti jutumärkides);
- open-quote – lisab sisule alustava jutumärgi;
- close-quote – lisab sisule lõpetava jutumärgi;
- no-open-quote – eemaldab alustava jutumärgi;
- no-close-quote – eemaldab lõpetava jutumärgi;
- url (aadress) – lisab sisule mingi meedia (pilt, heli- või videoklipp);
- initial – seab selle omaduse esialgsele väärtusele;
- inherit – loend pärib vastava omaduse teda sisaldavalt elemendilt (parent).
Näiteks lisame pealkirjadele <h2> ette sõna „Peatükk“ ning jutumärkide alguse ning <h2> järele jutumärkide lõpu:
h2::before {
content: "Peatükk " open-quote;
}
h2::after {
content: close-quote;
}
Kasutaja poolt valitud osa
Üks pseudoelement viitab veebilehe mingi elemendi kasutaja poolt valitud (selected) osale. Selleks on pseudoelement ::selection.
Näiteks:
p::selection {
font-style: italic;
}
