7 HTML sissejuhatus
HTML
- HTML on lahtikirjutatult hüperteksti märkimise keel (HyperText Markup Language)
- HTML kirjeldab veebilehe struktuuri
- HTML koosneb erinevatest elementidest
- HTML elemendid kirjeldavad brauserile kuidas veebilehe sisu kasutajale kuvada
- HTML elementide kirjeldamiseks kasutatakse HTML märgendeid
Hüpertekst, kus võtmesõnadel klõpsates pöördutakse nende sõnadega seotud dokumentide juurde, on tegelikult veebileht oma esialgses, kitsas tähenduses. Seega on HTML keel veebilehtede loomiseks mõeldud erinevatest elementidest koosnev keel, mis kirjeldab brauserile, mis viisil antud veebilehte vaatajale kuvada.
Kui vaatame mõnda veebilehte, siis paistab see reeglina ilus värviline, sisaldab pilte, videoid jne. Tegelikult aga koosneb veebileht HTML dokumendist, milles on märgitud tekst mida näidata, milliseid pilte, videoid jms näidata, kuidas ja kus. Seega on veebileht sisuliselt tekstifail, milles sisu ja kujundus vastavate märgendite abil kirjeldatakse.
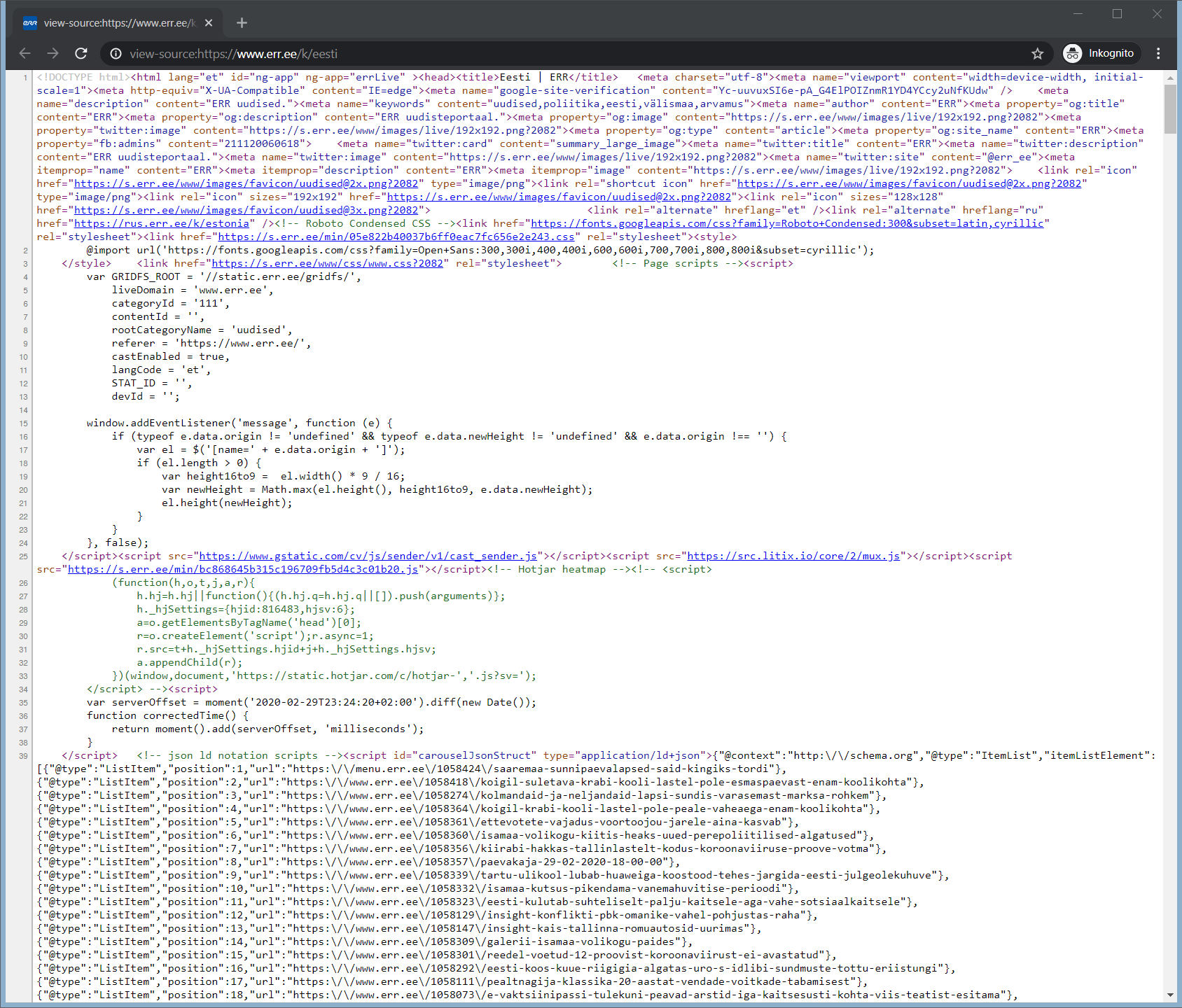
Olenevalt brauserist saate veebilehe lähtekoodi enamasti näha, kui teete veebilehel parema hiirekliki ning valite “Vaata lehekülje lähtekoodi” (“View Page Source”).


Veebiarenduse algaastatel toimus veebilehtede loomine ehk HTML dokumentide kirjutamine käsitsi. HTML kirjutati näiteks otse Notepad’i. Tänapäeval luuakse suurem osa veebilehti kasutades erinevaid programme või sisuhaldussüsteeme (neid vaatame hilisemates peatükkides), millede abil on võimalik veebilehti luua ilma HTML-ist suurt midagi teadmata.
Kuna aga autoril võib olla vajadus või soov muuta viisi, kuidas loodud veebilehte veebilehitsejas näidatakse või teha automaatselt loodud HTML failile muudatusi, siis on HTML põhiteadmised veebidisaineritele endiselt vajalikud!
Kindlasti on HTML teadmised vajalikud, kui tahad tulevikus põhjalikumalt tegeleda veebidisaini või veebiprogrammeerimisega.
Näide lihtsast HTML dokumendist:
<!DOCTYPE html> <html> <head> <title>Lehekülje pealkiri</title> </head> <body> <h1>Esimene pealkiri</h1> <p>Esimene tekstilõik.</p> </body> </html>
Näite selgitus:
<!DOCTYPE html>deklareerib dokumenditüübi (antud juhul HTML5)<html>on juurelement. Selle elemendi sisuks on kogu veebileht.<head>päisesse pannakse kirja info, mida kasutajale otse ei kuvata.<title>siia kirjutatakse veebilehe pealkiri.<body>siia kirjutatakse kogu kasutajale nähtav sisu.<h1>nii defineeritakse esimese taseme pealkiri.<p>nii defineeritakse tekstilõik.
HTML Elemendid
HTML elemendid on reeglina ümbritsetud nurksulgudes märgenditega (tag):
<märgendinimi>siin on sisu</märgendinimi>
- HTML märgendid on tavaliselt paarides, näiteks
<p>ja</p>. - Esimene märgend ehk algusmärgend märgib elemendi algust ja teine märgend ehk lõpumärgend märgib elemendi lõppu.
- Lõpumärgend erineb algusmärgendist kaldkriipsu poolest, mis kirjutatakse märgendinime ette.
Lähemalt saad infot erinevate HTML elementide kohta saad peatükist: HTML elemendid.
HTML struktuur
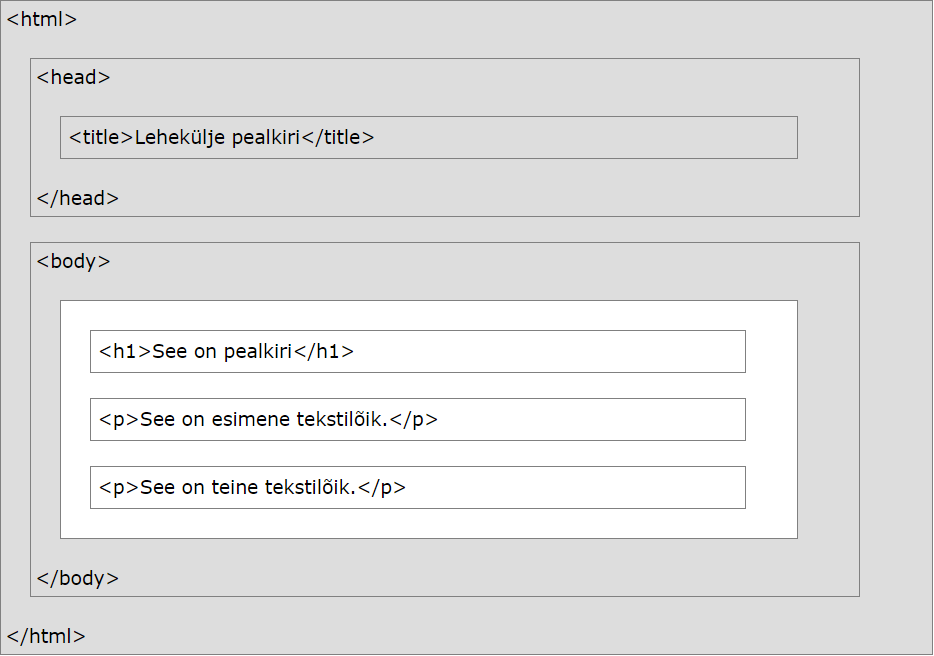
Selline võib välja näha ühe lihtsa HTML lehe struktuur:

NB! Selle näite puhul on kasutajale kuvatud ainult elemendi <body> (valge ala) sisse kirjutatud info.
HTML Dokumendi tüübid
<!DOCTYPE> deklaratsioon annab brauserile infot millise dokumenditüübiga on tegemist.
Dokumenditüübi deklaratsiooni peab lisama oma veebilehe päisesse. HTML5 puhul näeb see välja selline:
<!DOCTYPE html>
Rohkem infot dokumenditüüpidest peatükis: Dokumendi tüübid.
