3 Veebimaailma areng
Veebimaailm on läbi teinud tohutu arengu. Algselt vaid tekstipõhisest süsteemist on arenenud erinevaid tehnoloogiaid rakendav, praeguseks praktiliselt interneti sünonüümiks kujunenud keskkond.
Algselt staatilisest veebist (Veeb, mille sisu paikneb valmis HTML-failides. Sellised leheküljed tuleb käsitsi kodeerida, nende muutmiseks on vaja muuta HTML-koodi. Sobib eelkõige vähe teksti sisaldavate veebisaitide jaoks, mida ei ole vaja kuigi tihti muuta.) on arenetud kiiresti dünaamilise veebini (Veeb, mille sisulehed genereeritakse hetkel, mil kasutaja klikib linki või sisestab aadressi. Sellise veebi sisu hoitakse andmebaasis ning monteeritakse lehekülgedeks programmimootori abil. Dünaamilist veebi saab hallata läbi mugava kasutajaliidese, nõnda et kasutajatel ei pea olema mingeid tehnilisi teadmisi. Samuti on lihtne vahetada kujundust, luua keeleversioone jne. Dünaamilist veebi genereerivaid valmistooteid nimetatakse sisuhaldustarkvaraks.), mis on saanud võimalikuks läbi mitmete programmeerimiskeelte arengu ning on toonud kaasa mõiste veebiprogrammeerimine. Klassikalist veebi nimetatakse praegu ka „Web 1.0“.
On jõutud juba mõisteni Web 2.0, mis võimaldab inimestevahelist infovahetust ja koostööd sotsiaalvõrgustike, vikide (Wiki), veebipäevikute (ajaveeb ehk blog), RSS-voogude (RSSfeed), ühisjärjehoidjate, ühismärgendamise, ühistarkvara, veebi-programmiliideste ning mitmesuguste veebiteenuste kaudu. “Web 2.0” terminit mainiti esmakordselt O’Reilly Media poolt 2004. aasta konverentsil ja see kannab endas nn. WWW uue versiooni mõtteviisi.
Pead on tõstmas ka mõiste „Web 3.0“ ehk „semantiline veeb“ (semantic web), mille puhul sisaldab veeb andmeid, mida arvutid saavad töödelda ja millest uut sisu luua. Tim BernersLee ja Ora Lassila kirjutasid juba 2001. aastal, et senine veeb areneb kohe-kohe semantiliseks veebiks kuid on praeguseks tunnistanud, et areng pole toimunud oodatud kiirusega.
Veebi arengust saab ülevaate näiteks interneti arhiivilehelt http://www.archive.org/
Veeb kui selline hakkab samas oma tähtsust minetama. Olulisemaks muutub side erinevate seadmete vahel (telefonid, televiisorid, käekellad jms). Asjade omavahelist suhtlust Interneti vahendusel nimetatakse eesti keeles nutistuks (Internet of things).
Veebidisaini esimene põlvkond
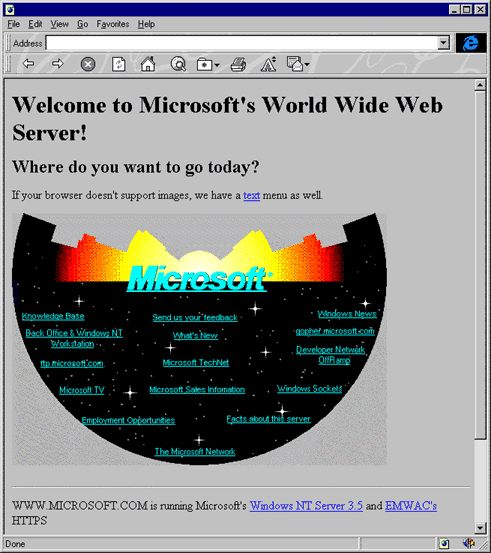
Esimese põlvkonna veebilehtedeks loetakse 1991 – 1994 loodud lehti. Märksõnaks oli: “Tee leht valmis ja kasutajad tulevad”. Selle aja veebilehed olid peamiselt staatilised – nende struktuur oli primitiivne, koosnes vaid pealkirjadest ning tekstilõikudest. Navigeerimiseks kasutati peamiselt tekstiviiteid. Tol ajal olid väga levinud inimeste isiklikud kodulehed (tänapäeval on nende asemel ajaveebid (blog).
Tolle aja veebilehtede kasutajamugavuse suurimaks piiranguks oli tehnoloogia. Turvalisus ja privaatsus olid suureks probleemiks, kuna nõudsid tehnoloogiat, mis ei olnud veel saadaval. Veebilehtede loomine käis sõna otseses mõttes käsitsi HTML koodi kirjutades
Esimese põlvkonna veebilehti iseloomustavad kõige paremini järgnevad omadused:
- Vähe värve, kuvarid olid väikesed ja näitasid sageli ainult mustvalget pilti.
- Andmemahud olid väikesed, lehed lihtsad. Internetiga ühendumiseks kasutati modemeid ja telefoniliine.
- Väga palju kasutati kolmandate osapoolte standardiseerimata laiendeid. Seetõttu paljud lehed erinevate veebilehitsejatega ei töötanud.
- Vormidesse salvestatud informatsiooni edastati e-posti abil, kuna puudus võimalus info salvestamiseks andmebaasidesse.

Tolle aja veebilehtedel oli halvaks tavaks sisu uuendamata jätmine, kuna see oli ebamugav. Väheseid tehnoloogilisi võimalusi “kompenseeriti” kirjude taustapiltide jms abil.
Veebidisaini teine põlvkond
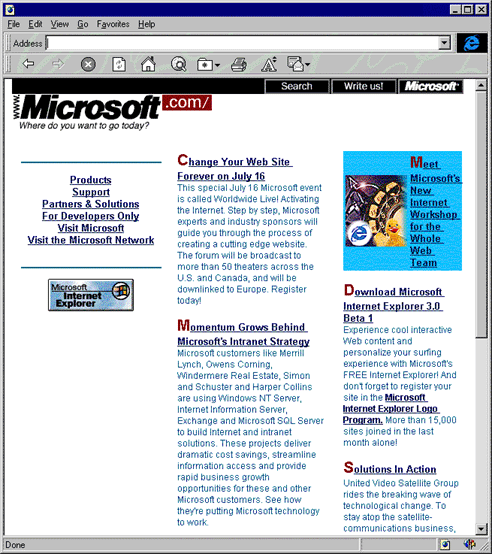
Märksõnaks: “Reklaami seda, mida müüd, veebis, ning kasutajad tulevad!”. Veebikujunduse strateegia hakkas keskenduma sisule. Suured ja väiksed ettevõtted pidid olema veebis esindatud, kuna see oli interaktiivne, alati ja globaalselt kättesaadav, ning pakkus võimaluse esitada tooteinformatsiooni. Hakkas levima hüüdlause: “Kui sind pole internetis, siis pole sind olemas!”.
Veebilehed kasutasid tavaliselt järgmiseid elemente:
- Intuitiivne ja kasutajasõbralik navigatsioon.
- Vormide kasutamine.
- Keskendumine sisu peal.
- Tabelid, nupud.
- Värvid.
- Bännerid, vilkuv tekst ja muud sarnased efektid.
- Külalisteraamatud.
- Külastuste arvu loendurid.
Teise põlvkonna veebilehtede peamiseks probleemiks oli standardite puudumine. Täiesti tavapärane oli see, et lehed ei töötanud erinevate veebilehitsejatega ühtemoodi. Selline olukord tekkis Internet Exploreri ja Netscape-i, mis tol hetkel olid brauserite turu liidrid, erinevate tööpõhimõtete ja laienduste toe tõttu.

Veebidisaini kolmas põlvkond
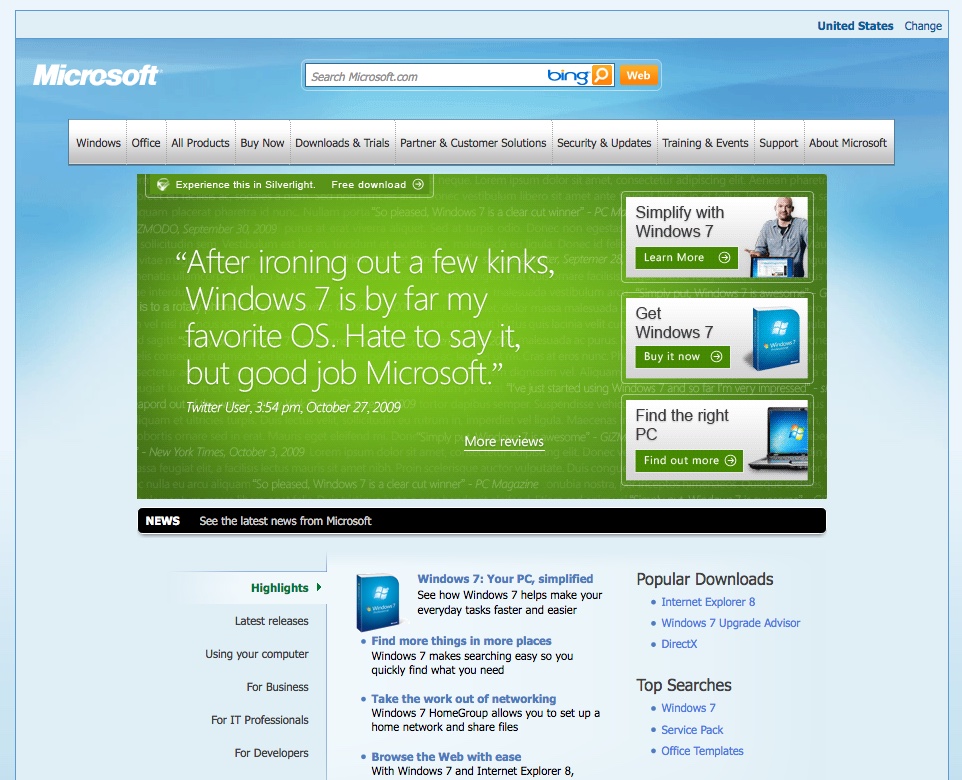
Kolmanda põlvkonna veebilehtede kujundus ja struktuur sõltus lehe eesmärgist. Kujundus muutus kasutajakeskseks (user centered). Interaktiivsuse ja põnevuse lisamiseks võeti kasutusele Flash. Väga levinud olid portaalid, mis siiamaani pakuvad infot erinevate toodete ja teenuste kohta.
Kolmanda põlvkonna veebikujunduse tunnusmärgid:
- Veebileht mõeldud kindlale sihtrühmale.
- Keskenduti sisule ja mitte tehnoloogiale.
- Intuitiivne, kasutajasõbralik navigatsioon.
- Tulpade kasutamine.
- Vormide kasutamine.
- Tervituse leht (intro).
- CSS (Cascading Style Sheets) stiililehed.
- Portaalid.

Veebidisaini neljas põlvkond
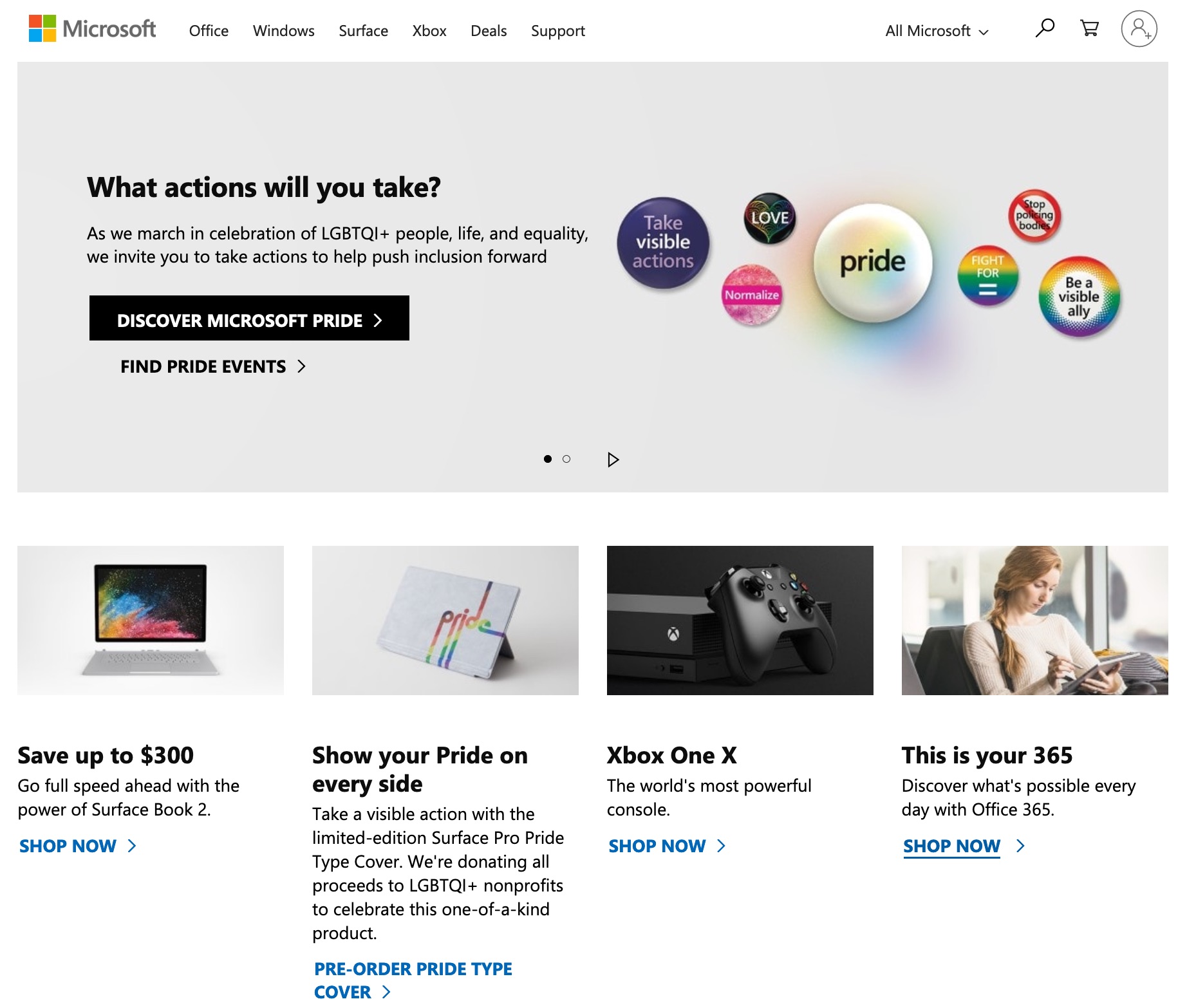
Neljanda põlvkonna veebilehtede hulka kuuluvad Web 2.0 rakendused. Neljanda põlvkonna kujundus on tõepoolest interaktiivne. Väga palju mõeldakse kasutamise ja juurdepääsetavuse peale. Hästi kujundatud lehed üritavad infot visuaalselt struktureerida, ning kasutada intuitiivset navigatsiooni igal lehel. Tähtis on kirjastiili valik ja vastavus standartidele. Veebilehed pole enam staatilised ressursid. Külastajad saavad muuta lehtede sisu. Wikid ja ajaveebid annavad igale inimesele võimaluse avaldada oma arvamust, ning jagada oma
mõtteid.
Sotsiaalsed võrgustikud tekitavad veebipõhiseid kogukondi (Rate.ee aastast 2002, Facebook aastast 2004, Twitter 2006, Orkut jt).
Sellised tehnoloogiad nagu AJAX (Asynchronous JavaScript and XML) täiendavad veebilehtede kujundust. AJAX võimaldab info edastamist ilma lehe uuendamata. AJAX-i kasutatakse näiteks Windows Live Maps teenuse juures selleks, et võimaldada kaartide manipuleerimist ja sisse/välja suumimist. Lisaks AJAX-ile on laialt kasutusel sellised tehnoloogiad nagu Flash. Neid kasutatakse peamiselt RIA (Rich Internet Applications – rikka sisuga veebirakendused) rakenduste loomiseks.

Praegune aeg
Tinglikult võiks ehk isegi öelda, et käes on viies põlvkond. Märksõnadeks on mobiilsed seadmed, tundlik disain (responsive design) ja avatud kood.
Mobiilne internet võimaldab info edastamist mobiiltelefonidele ja teistele kaasaskantavatele nutiseadmetele. Üks mobiilse veebikujunduse peamistest väljakutsetest on see, et väike ekraani suurus tekitab kasutusmugavuse probleeme. Teine väljakutse on lehe korraliku töö tagamine erinevate seadmetega, mis võivad käituda erinevat moodi. Lahenduseks on standardiseerimine, millega tegeleb W3C.
Väga oluline on HTML5 arendus, võimalus veebilehele ilma kolmandate osapoolte tehnoloogiaid kasutamata meediat (heli, video) lisada. Samuti CSS3, mis sisaldab muuhulgas ka vahendeid animatsioonide loomiseks.
Seni animatsioonide ja interaktiivsete lahenduste loomiseks domineerinud vahend Flash on kaotanud oma tähtsuse. Flashile esimeseks löögiks oli Apple otsus mitte lisada selle tuge iPhone’ile ja iPad’ile. Sarnaselt ei toetata Flashi Android platvormi uuemates versioonides.